We are very happy to announce that Ant Media Server v2.1 is released with some more great new features such as HEVC(H.265) support in WebRTC stack and WebM Recording. Previously In Ant Media Server v2.0, VP8 and Data Channel features were released. We are continuously adding new features and doing performance optimizations. Before starting the post, let me thank you for your all interest in the Ant Media Server because you’ve made it run in more than 120 countries. After a brief introduction, let’s start the post.
I think the most important feature in this release is the HEVC (H.265) support in WebRTC stack because it shows what Ant Media can do beyond the limits of the industry. Of course, there are many more features and improvements such as WebM recording, Unified Plan or PlanB, forcing quality in WebRTC playback, etc. Let me give the highlights for v2.1 and then you can also take a look at the whole changelog for sure.
HEVC(H.265) Support in WebRTC Stack
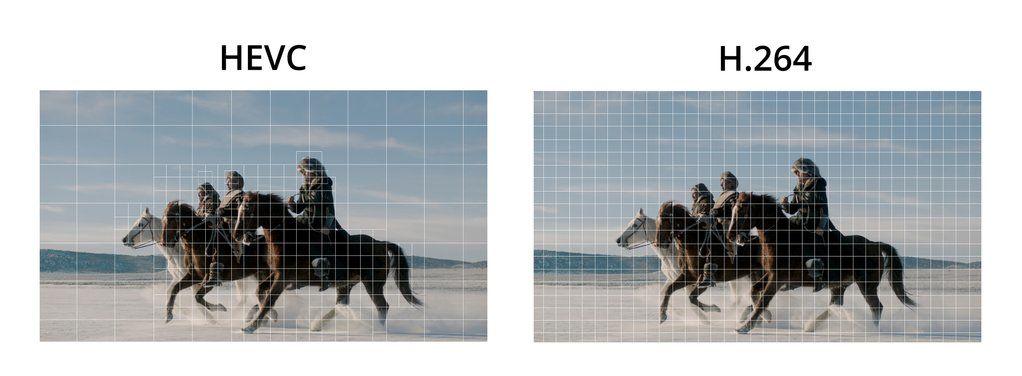
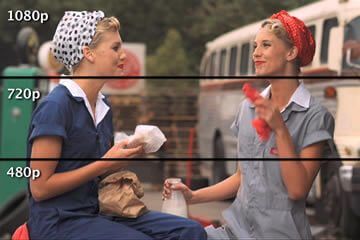
I think the main question is why it’s important to add HEVC aka. H265 support in WebRTC stack. The answer is clear: Providing better quality with the same bitrate.

Let me tell you what we’ve done on the Ant Media Server side. We originally use the WebRTC stack implemented by Google and we’ve made it scalable to work on the server-side. The recent changes are adding packetization and depacketization of HEVC frames in RTP protocol according to RFC 7789 and adapting these changes to the WebRTC stack. We’ve also adapted these changes to the Android WebRTC SDK because most android devices have H.265 decoder to play the H.265 encoded WebRTC Stream. Before proceeding with how to test HEVC, let us tell you that HEVC support is an experimental feature for now.
How to Play HEVC WebRTC Stream in Ant Media Server
Most of the devices(mobile or desktop) do not have H.265 Encoder to be able to use in the WebRTC stack. Luckily, Android devices have an H.265 decoder to play H.265 encoded streams. So it works as follows:
- Enable H.265 in Ant Media Server
- Send RTMP stream to Ant Media Server
- Play H.265 WebRTC stream in Android Device
1. Enable H.265 in Ant Media Server
By default H.265 support is disabled in Ant Media Server so we need to enable it first. After you install the Ant Media Server,
- Open the following file
/usr/local/antmedia/webapps/WebRTCAppEE/WEB-INF/red5-web.properties
- Enable H265 by adding below property to the file above
settings.h265Enabled=true
I think we should also point out that Ant Media Server uses libx265 for soft encoding and it also supports hevc_nvenc for hard encoding.
- Then make the following changes in the file as follows
settings.vp8Enabled=false
settings.h264Enabled=false
settings.encoderSettingsString=360,800000,64000 - Save the file and restart the Ant Media Server
sudo service antmedia restart
Starting from Ant Media Server version 2.6.2, all the application settings for both Standalone mode and Cluster mode of Ant Media Server can be changed from the management panel itself through Advanced Settings.
2. Send RTMP stream to Ant Media Server
You can send RTMP stream to Ant Media Server with OBS as documented here. Just send a stream with height 360p or over.
3. Play H.265 WebRTC stream in Android Device
With the new Android SDK, you don’t need to do anything. Just add your server address to the MainActivity and change the mode to Play and open the Activity. It’ll play the H.265 Encoded WebRTC on your Android Device. You can even check the incoming and outgoing SDPs to see the HEVC parameters there.
Good news for Android and IOS SDKs
We’ve decided to provide Android and iOS SDK’s for free. It’ll be available to download on antmedia.io later this week.
WebM Recording
In this release, we’re also happy to announce WebM Recording. You can configure WebM recording the same way you do for MP4 recording. Let me tell you what I mean.
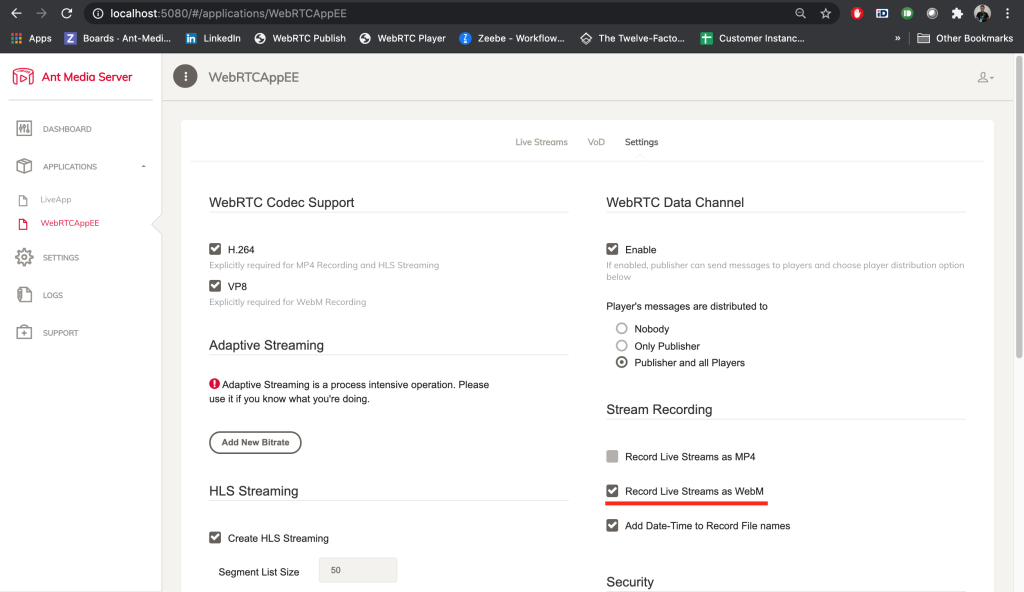
- There is a WebM recording option available in the web panel as an application-wide settings.
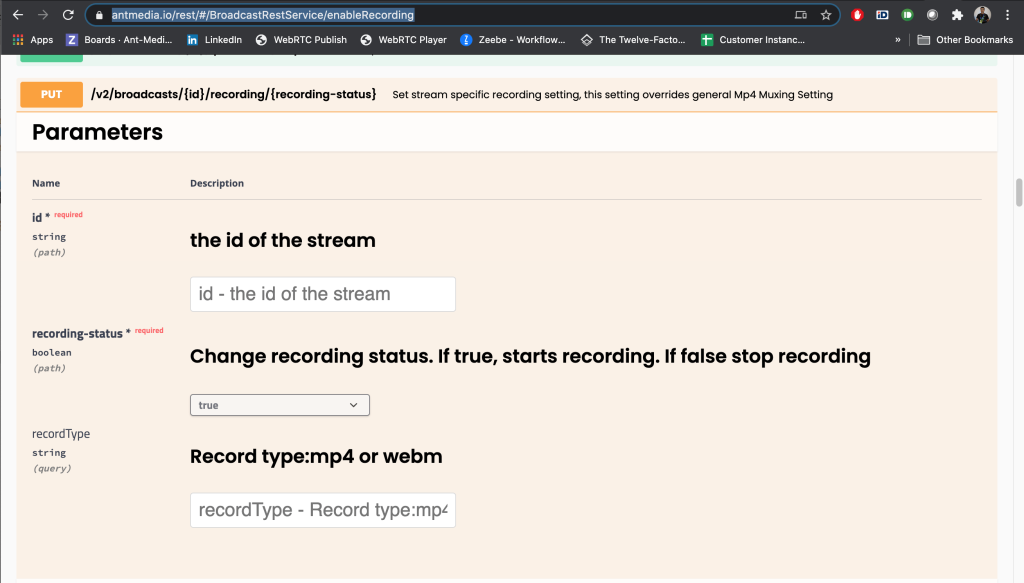
- You can also start and stop recording on the fly via REST Method.
- One thing is critical to point out. recordType parameter is optional and its default value is mp4. Lastly, this method may return false if VP8 is not enabled and WebM recording is requested.
Improved Performance and Stability
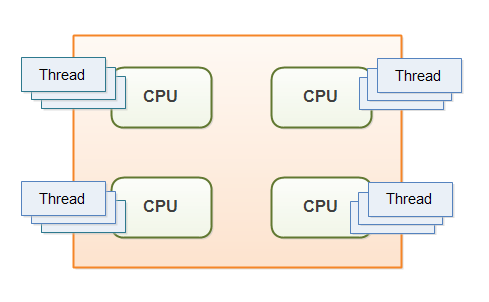
We constantly improve performance and stability. With this release, there are fewer threads on both Java and Native side. It means there is less context switching in the same name number of publishers and viewers according to the previous version. We’ve also optimized the WebRTC Stack to make it consume fewer resources.

The second improvement is about stability. We’ve improved our DevOps pipeline for cluster tests. So we’re having more integration test cases for both standalone and cluster modes. Moreover, we’ve also increased our quality gate for test coverage from 70% to 80%.

Force WebRTC Playback Quality in Adaptive Bitrate
Here is another feature that we’ve got so many requests about that. Let me explain it. When there are multi-bitrates on the server side, Ant Media Server measures the viewer’s internet speed and sends the best quality according to the internet speed of the viewer. For instance,
- Assume that there are two bitrates on the server
- The first one is 360p and 800kbps
- The second one is 480p and 1500kbps.
- if Viewer’s internet speed
- is above 1500kbps, then the resolution with 480p is sent.
- is between 800kbps and 1500kbps or less than 800kbps, then the resolution with 360p is sent.
This is done automatically on the server-side. However, some users want to force the resolution and don’t want the server to make it automatically. So we’ve defined a new message in WebSocket communication and implemented it on the server-side and JS SDK side. It’s forceStreamQuality which is having two parameters streamId and streamHeight. You can get the streamHeights information by getStreamInfo message. Let me explain how.

Assume that you are playing a WebRTC stream that has some adaptive bitrates on the server side. It means that you’ve created WebRTCAdaptor and call getStreamInfo after you receive play_started message.
webRTCAdaptor.getStreamInfo("{your_stream_Id}");The method above will trigger the streamInformation callback and you can parse it with the same way in this file. Then the only thing is calling forceStreamQuality as follows.
webRTCAdaptor.forceStreamQuality("{your_stream_Id}", {the_resolution_to_be_forced});We’ll provide this to be very easy to use in the embedded player as a built-in feature in the next release.
To sum up, these are the highlights of v2.1. You can check the whole release notes here. Thank you again for your interest in Ant Media Server and we have some more exciting things on their way. Stay tuned and keep in touch.