Ant Media Server is becoming more robust and offering new promising features for WebRTC streaming in each day. The new features that have been added to Ant Media Server are just the feedback of our users. We aim to provide a great cost-efficient and best performance ultra-low latency streaming solution for our users to make their life easy and reduce their streaming costs.
So we’re here with a new release 2.0 and here are some promising new features.
Improve Compatibility: VP8 and H.264 Support in WebRTC
As known VP8 and H.264 is mandatory codecs in WebRTC according to RFC 7742 . On the other hand, not all browsers support VP8 and H.264 codecs at the same time which may caused by some licensing issues. Anyway, let’s back to our work, Ant Media Server supports H.264 for 1.x versions and we’re pleased to announce that Ant Media Server supports VP8 for 2.x versions including transcoding, clustering. So that all of the devices can play WebRTC streams within their browsers.
Just let me give some information about VP8 and H.264 Support.
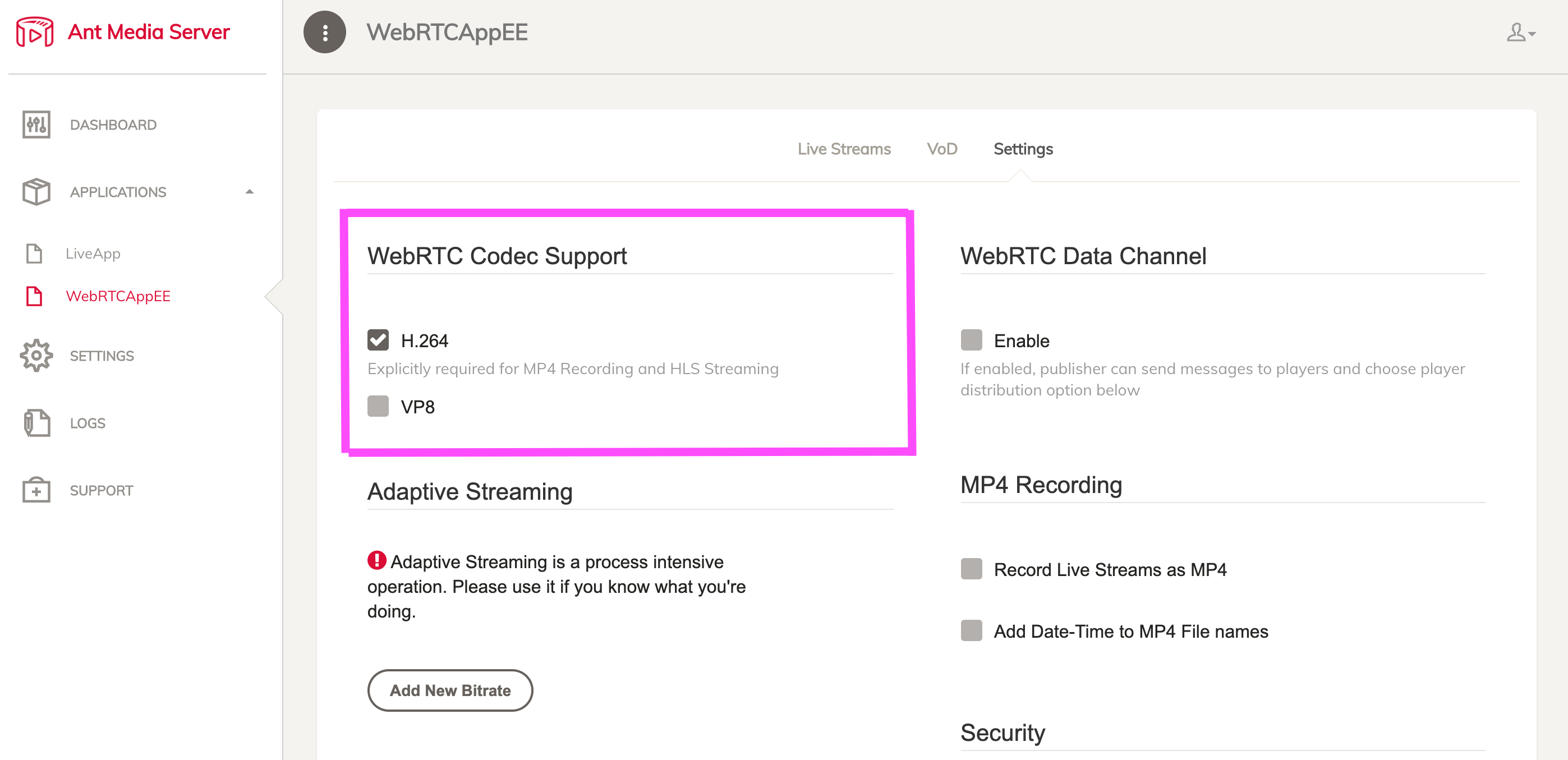
- You can enable & disable VP8 & H.264 through web panel as shown in the image. By default only H.264 is enabled.

Ant Media Server VP8 and H.264 Support
Some cases about How Ant Media Server behaves in SFU and Adaptive Bitrate mode
Just assume that you’ve enabled H.264 and VP8 is enabled in web panel.
- In SFU Mode, Ant Media Server can consume both VP8 and H.264 streams. So if the publisher devices send VP8 stream, then Ant Media Server forward VP8 streams to the players. If the publisher device send H.264 stream then Ant Media Server forwards the H.264 streams to the players.
- In Adaptive Bitrate mode, Ant Media Server transcodes incoming stream to the VP8 and H.264 stream and can send the appropriate one to the players. I mean some of the devices cannot play H.264 streams, for this case Ant Media Server can choose correct stream to send to that player.
If only one of the codec is enabled, then Ant Media Server can only ingest, forward or transcode stream for that codec.
Gap is Filled: Data Channel in WebRTC
One of the other features that are being asked by our users is data channel support. Some of our users are asking for built-in chat support between stream publishers and stream players. We knew that the WebRTC data channel can be used for that and lastly we’ve enabled the data channel in WebRTC streaming. With the data channel support, you can use it for transferring any kind of data including binary or text between publishers and players. Let me show you how to do that.
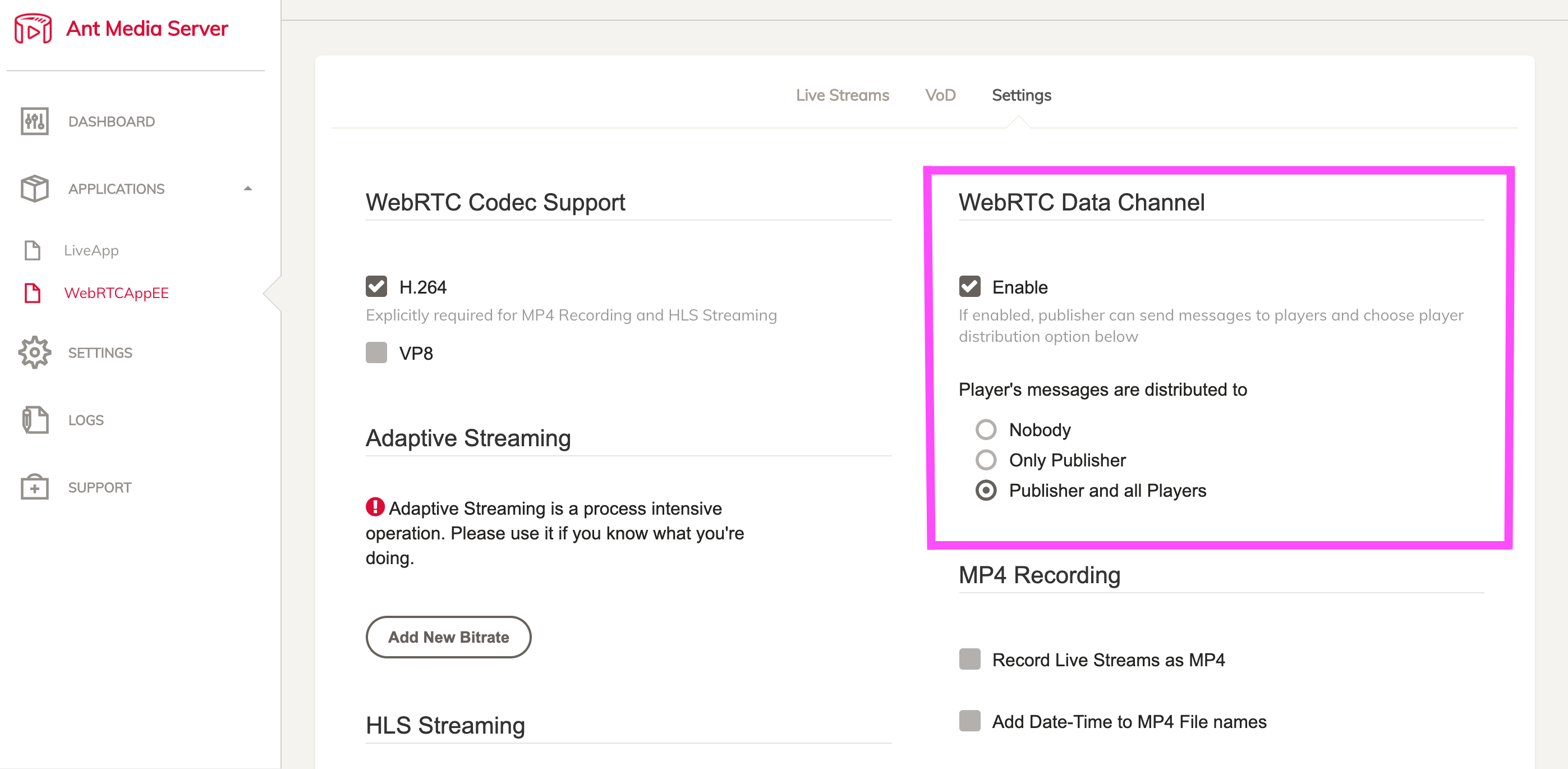
You can enable WebRTC Data Channel in the web panel as shown below.

AMS WebRTC Data Channel
Moreover, you can have some options for data delivery of players. There are basically three options
- Nobody: Only publisher can send messages to the players and players cannot send messages.
- Only Publisher: Player messages are only delivered to the publisher and again publisher messages are delivered to all players.
- Publisher and all Players: Player messages are delivered to all other players who are watching the stream and publisher. Again publisher messages are delivered to all players.
Data Channel Demonstration
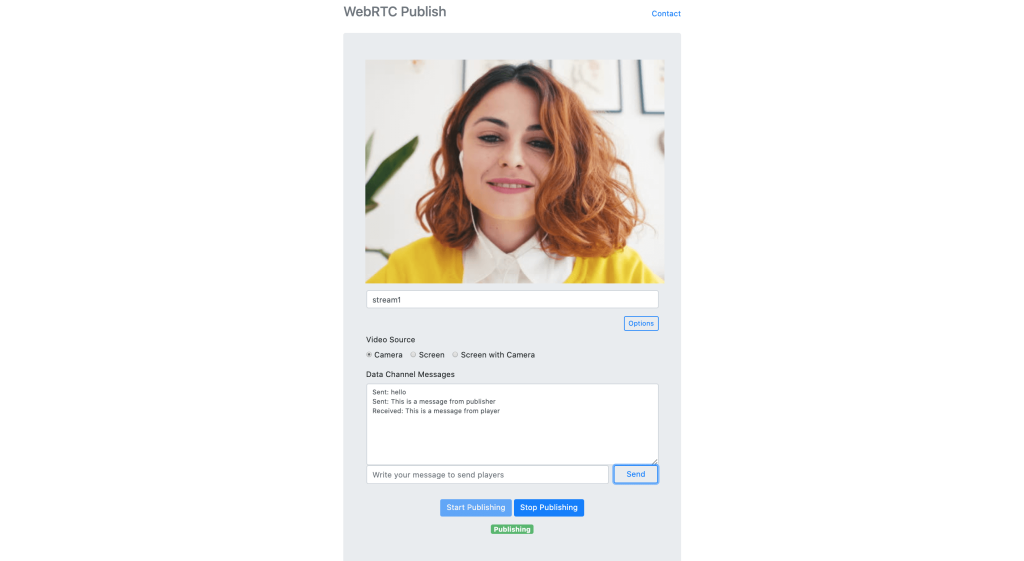
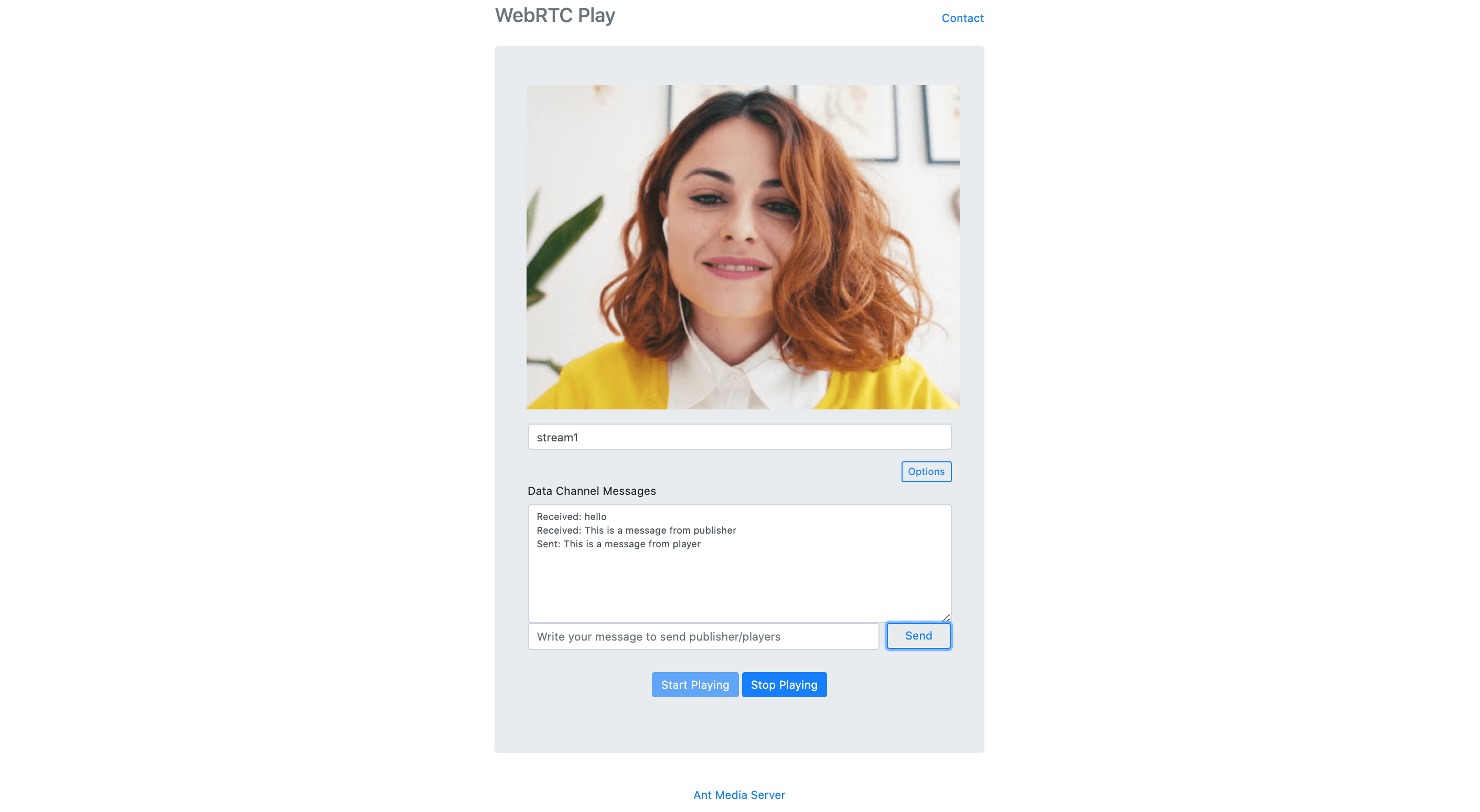
We also provide a simple demonstration for data channel. You can send and receive in WebRTC Publisher and WebRTC Player demonstrations as shown below.

While you’re publishing stream, you can send messages through data channel

While you’re playing stream, you can receive incoming messages and send messages
Surpass the limits: 4K 60FPS WebRTC Streaming
Most of the people is wondering if 4K 60FPS streaming is possible in WebRTC. Luckily, we have a kind of partner that pushes us to surpass our limits but not only providing higher quality but also using different codecs that is not supported in WebRTC stack.
Fortunately, we’re happy to say that by improving the stack and the way of sending stream, Ant Media Server can send 4K 60FPS video in WebRTC without any pixelating.
We can assure that Ant Media Server does not cause pixelating on the server side. On the other hand, if your network speed is not good and stable enough, you may see pixelating due to packet loss or drops.
WebRTC M79 stack
It’s worth to mention another Ant Media Server’s feature which is using the same WebRTC stack that Chrome uses. Our ingredient is making WebRTC stack to work properly in a scalable way for the server architecture and improve some code bases. So we’ve updated the Ant Media Server’s WebRTC stack to M79 Release.
Consequently
These are just some of the features that are coming with 2.0. In order to have full release notes for 2.0, please visit the 2.0 Release notes on github.
We hope latest Ant Media Server will serve further our aim to provide cost-effective and best performance ultra low latency streaming solution for video streaming project all over the world.
Please keep in touch if you have any question or you’ve a streaming project that we can help you to achieve.



