It’s a true challenge and pleasure for us to develop Ant Media Server with all the great users from all over the world. Thank you all so much for pushing us hard to make Ant Media Server better. With the requests coming from users, in this release, we generally focused on the needs and requirements of Online Video Platforms. That translated into several new features for Cluster mode.
Join the Community
Before beginning let me give an update. Recently, we’ve organized an event to demonstrate the new features in v2.3.0 to the users. This was the first event that we organized and was open to our community. I think even if we weren’t that experienced organizing this kind of stuff, the interest and the level of engagement were pretty high, and overall it looked quite promising. In order not to miss the upcoming events, join our Ant Media Server community, and get notified beforehand.
CMAF in Cluster-Mode for Online Video Platforms
From the great post about CMAF in Akamai, it’s known that CMAF streaming at scale depends on both packaging and distribution. Packaging and distribution of chunks are both challenging tasks at scale. In v2.3.0, Ant Media Server supports CMAF at scale. It means that if you put Ant Media Server instances in your edge points, it’ll distribute the CMAF chunks at scale. The typical latency is about 3-5 seconds. It has great potential for online video platforms to decrease the latency of HTTP Delivery.
Ant Media Server supports CMAF packaging with DASH and HLS. You can enable DASH muxing by changing the following property in the application properties file (webapps/{APP}/WEB-INF/red5-web.properties),
settings.dashMuxingEnabled=true
If you want to enable LL-HLS(experimental feature), you also need to set the following properties.
settings.dash.llHlsEnabled=true
After you enable the properties, Ant Media Server will create CMAF chunks and segments in the streams directory under the stream id directory. In other words, if you send a stream with stream1, all files(mpd, m3u8, m4s) will be created under webapps/{APP}/streams/stream1/ directory.
Embedded player also supports playing CMAF files. If you want to play dash file explicitly, please give playOrder=dash. Here is the full URL to play dash stream with having a stream id stream1 for WebRTCAppEE. There is no play support for LL-HLS right now.
https://write_your_fqdn:5443/WebRTCAppEE/play.html?id=stream1&playOrder=dash
Here are the other properties for CMAF and their default values. If they are not specified in the properties file, you may assume that the following values are in effect
#Duration of segments in mpd files.
settings.dashSegDuration=6
#Fragments are a property of fragmented MP4 files. Typically a fragment consists of moof + mdat.
settings.dashFragmentDuration=0.5
#Target latency
settings.dashTargetLatency=3.5
#DASH window size. Number of files in manifest
settings.dashWindowSize=5
#DASH extra window size. Number of segments kept outside of the manifest before removing from disk
settings.dashExtraWindowSize=5
#Enable low latency dash. This settings is effective if dash is enabled
settings.dash.llEnabled=true
Stereo support & Audio Forwarding in WebRTC
Ant Media Server transcodes the incoming audio stream from WebRTC to mono audio. It was actually a waste of resources if it’s not creating multi-bitrate and it’s also losing the multi-channel audio. Right now, Ant Media Server can forward the incoming stream to the viewers if there is no adaptive bitrate. Moreover, if there is an adaptive bitrate, it does not lose the incoming audio channel information. It means that channels of audio are not lost and used in all cases.
You don’t need to configure any other thing on the Ant Media Server side to enable it. It’s enabled by default.
White Board through WebRTC Data channel
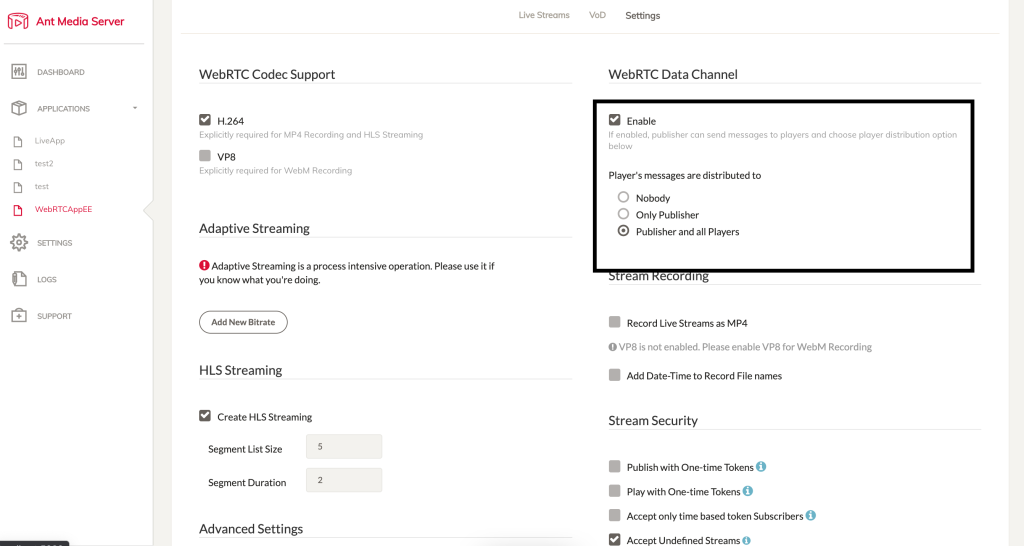
White Board is another feature requested by users. So that we just use the great Canvas-Designer of Muaz Khan and use Ant Media Server WebRTC Data channel support for delivery. In order to use White Board, you just need to enable WebRTC Data channel on the server panel as shown below and click the Save button.
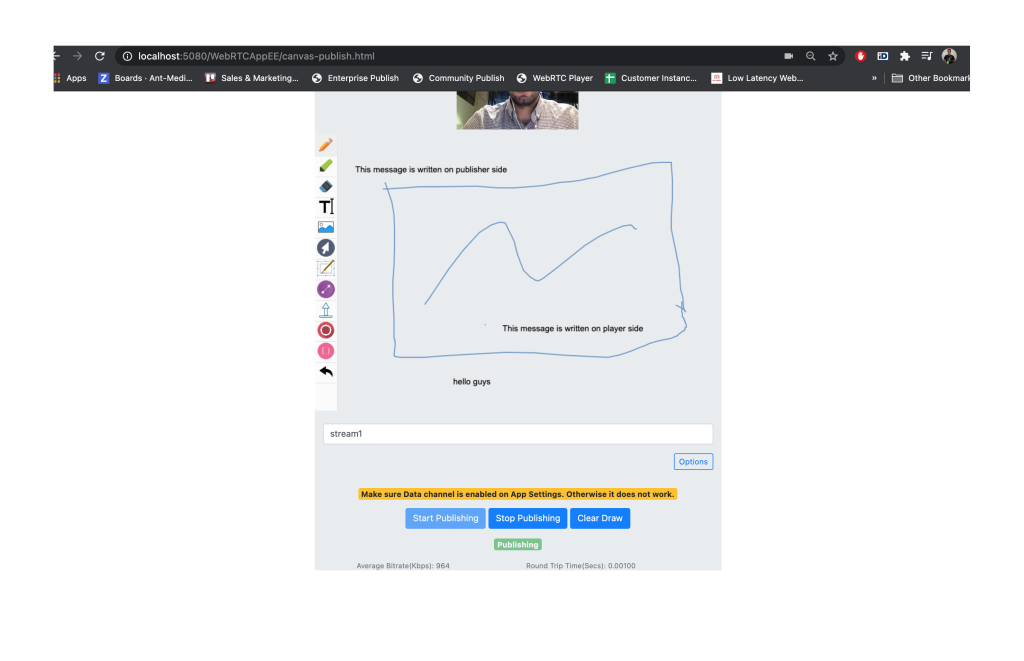
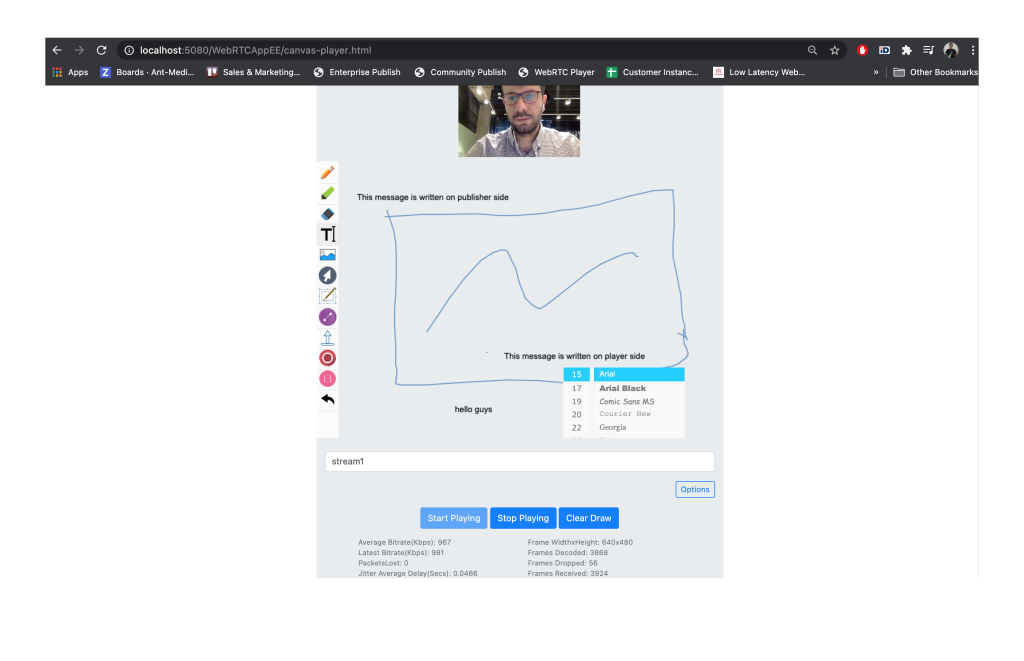
White Board Publisher Sample is available at canvas-publish.html and player is available at canvas-player.html.

White Board Publisher Page
As you might guess, the canvas between publisher and players are in synch. If you just don’t want to let your viewers draw canvas then you just need to choose the Nobody option in Player’s messages distribution.

White Board Player
WebRTC Data Delivery without Video & Audio
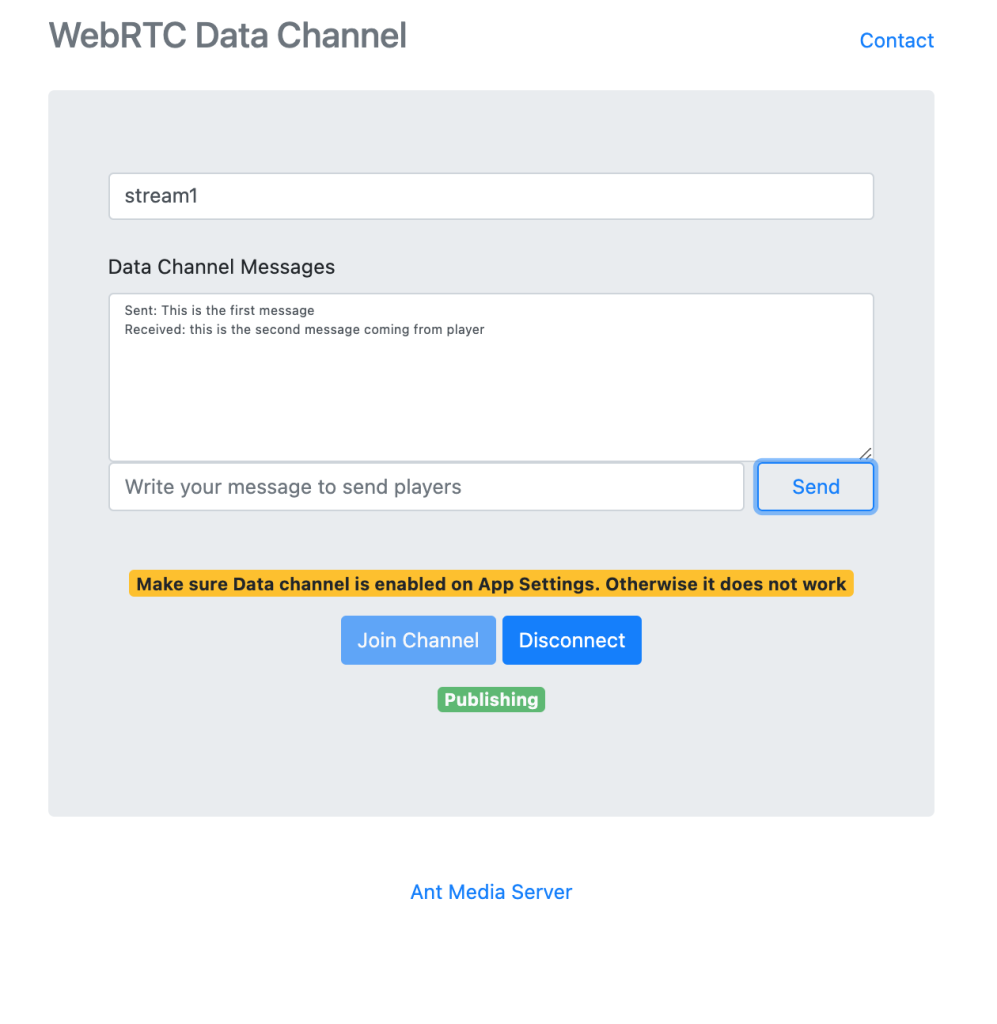
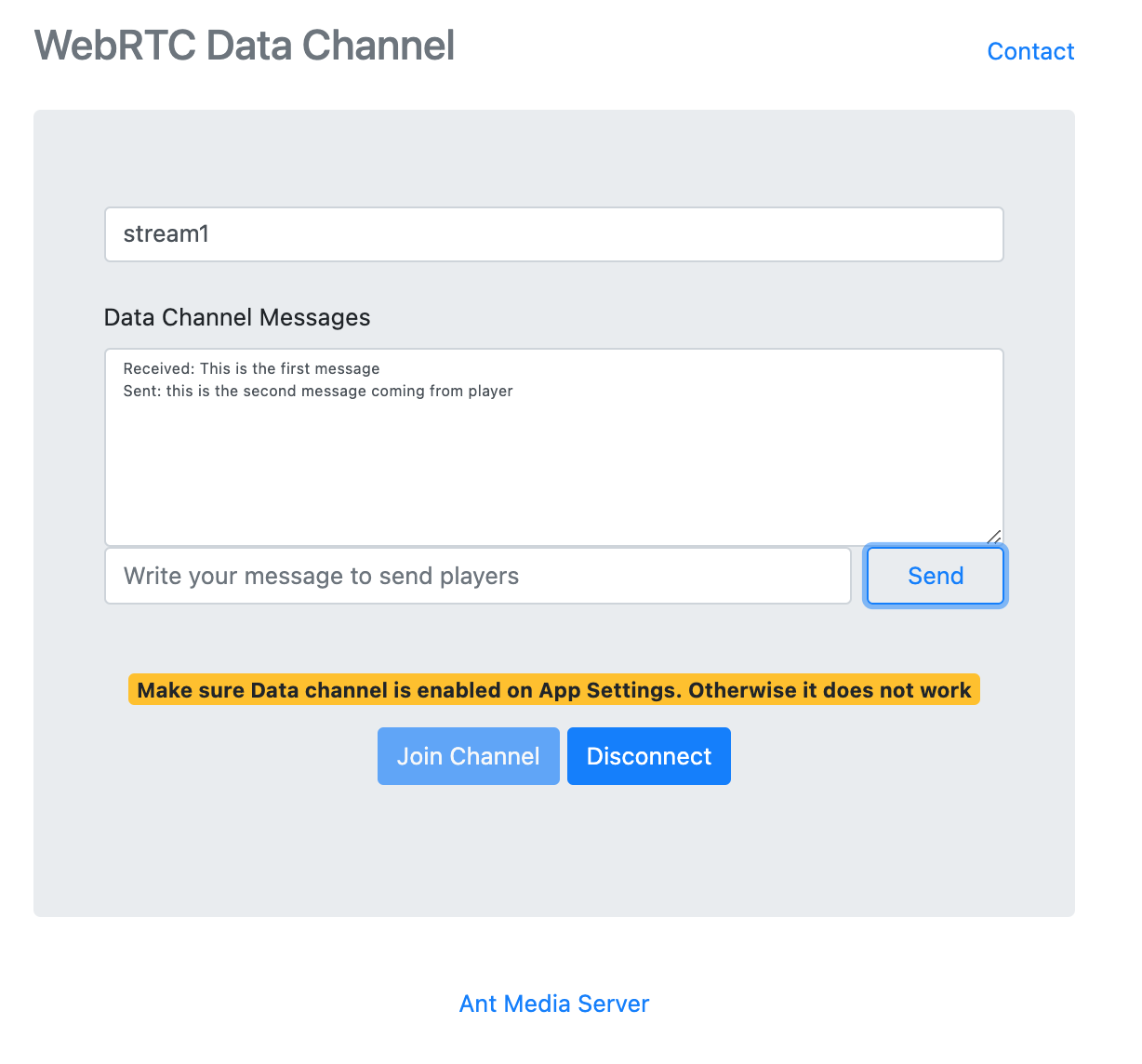
Another data channel-related feature is that letting users deliver only data through WebRTC without sending video and audio. The sample page is available at datachannel.html. Actually, the scenario is the same with video/audio publisher/player. In other words, if the data channel publisher closes the connection, the channel is closed.

WebRTC Data Channel Publisher

WebRTC Data Channel Player
Create Application on the fly in Cluster-Mode for Multi-Tenancy
Ant Media Server supports application deployment on the fly in cluster mode as well. This feature actually resolves the multi-tenancy problem for online video platforms. The correct method for creating the application is using REST method of the web panel. We’re going to make the web panel REST methods developer friendly and provide documentation for all of them in the web panel. By doing that, just use the following methods.
Create Application
Web panel has the following REST method to create application.
@POST @Path("/applications") @Produces(MediaType.APPLICATION_JSON) public Result createApplication(@QueryParam("appName") String appName) {
It means that you can call the following method to create an application with curl. Please take a look at the answer here to learn how to access web panel REST methods programmatically
curl -X POST -H "Content-Type: application/json" "https://{YOUR_SERVER_ADDRESS}:5443/rest/applications?appName=apptest"
Here is an another workaround solution. After you login to the web panel, the following command on web browser console(Developer tools) creates the application .
fetch("https://{YOUR_SERVER_ADDRESS}:5443/rest/applications?appName=apptest", {method: 'POST'})
.then(function(response) { return response.text() })
.then(function(text) { console.log(text); });
Delete Application
Web panel has the following REST Method to delete the application.
@DELETE @Path("/applications/{appName}") @Produces(MediaType.APPLICATION_JSON) public Result deleteApplication(@PathParam("appName") String appName)
Call the following method to delete an application(apptest) with curl.
curl -X DELETE -H "https://{YOUR_SERVER_ADDRESS}:5443/rest/applications/apptest"
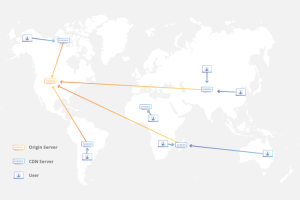
Multi-Level Cluster for Online Video Platforms
Here is a great solution if you are providing a streaming service to your users distributed all across the world. Again this feature addresses one of the requirements of online video platforms. It means that you are now able to run a multi-continent cluster, and deliver quality service to your users. Your clusters can be physically anywhere. For instance 300 instances in America, 200 instances in Europe and 250 instances in Asia. All your streams will be in synch and distributed very efficiently between the clusters.
Configure Multi-Level Cluster
You can set the node group (or region) of a server by adding nodeGroup=GROUP_NAME in conf/red5.properties file. Make sure that the instances running in the same region should have the same nodeGroup value
Keep in mind that you should configure the Load Balancer to forward Publish and Play requests to the best region. If you have a global cluster in different geolocations, you should have a Load Balancer like Route53.
For the full change log in v2.3.0, please take a look at GitHub. Please keep in touch that if you have any questions.
We have a surprise for you!
5% discount on Annual Enterprise Edition license, if you buy before March 28th, 2021
Here is your coupon code: NEWVERSION5