Publish WebRTC stream in iOS
Step 3: Publish a WebRTC Live Stream in iOS
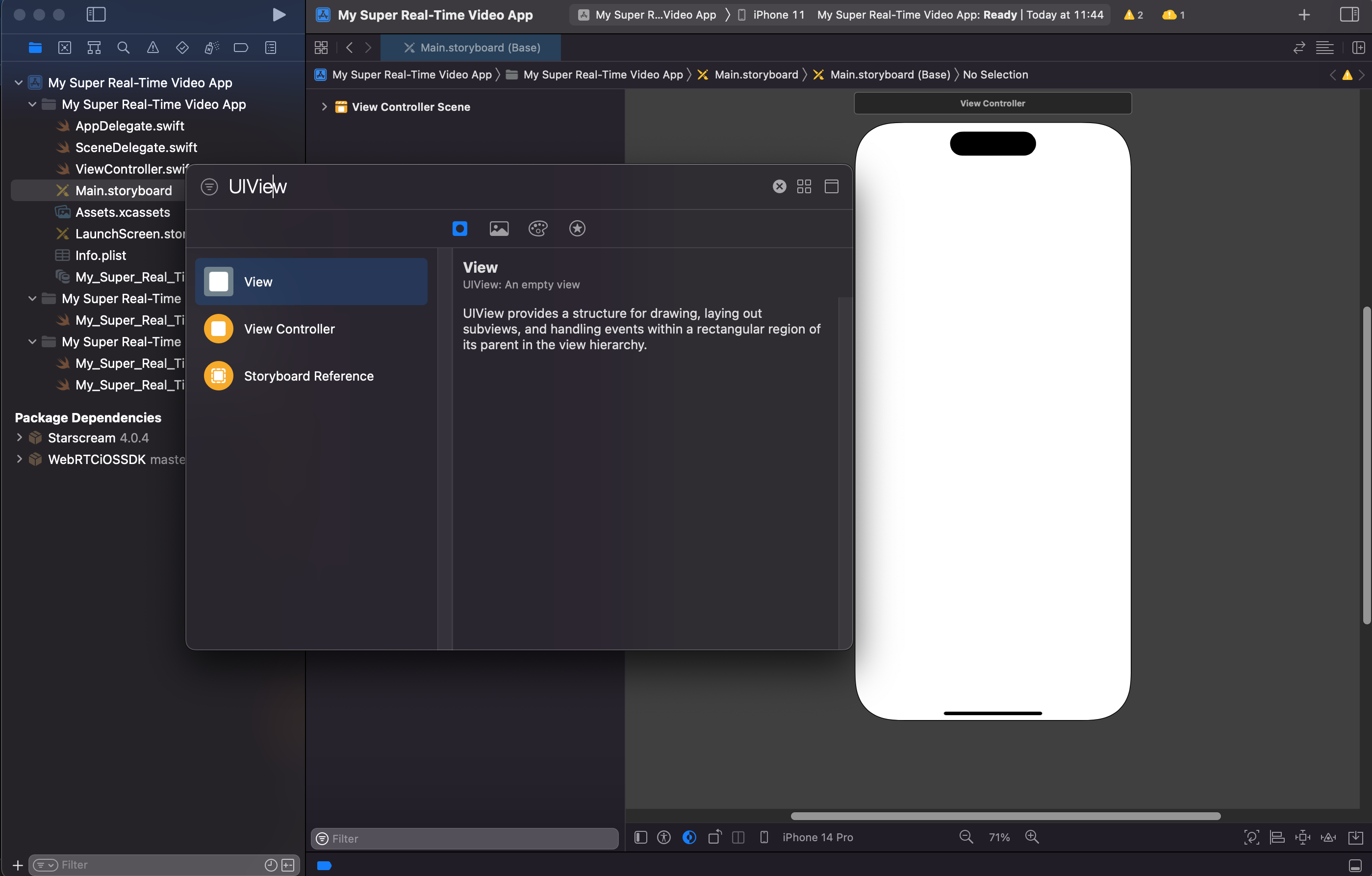
Open "Main.storyboard" and go to View > Show Library. Search for "UIView" in the library search box.

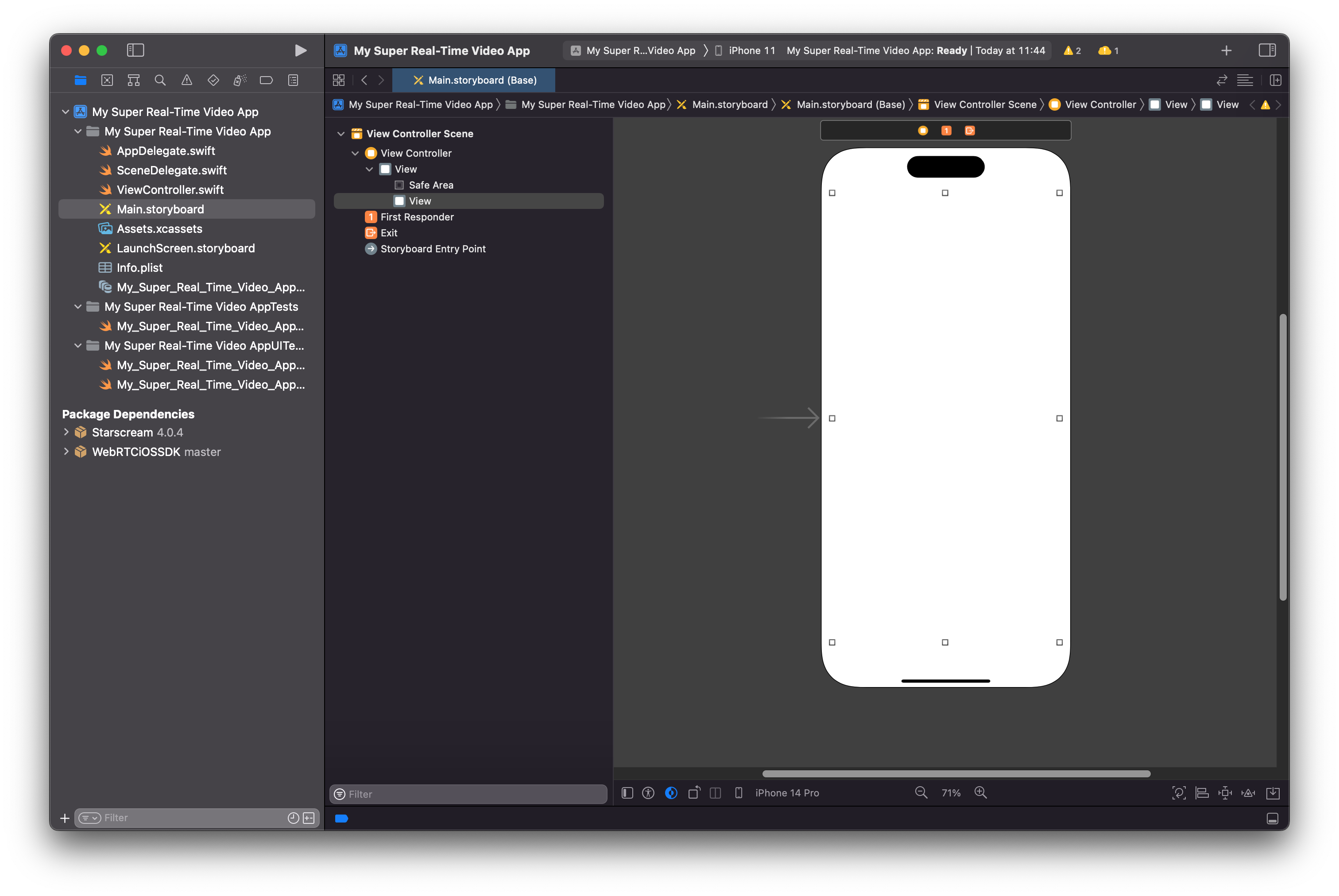
Drag the "View" onto the Main.storyboard and adjust its size as needed.

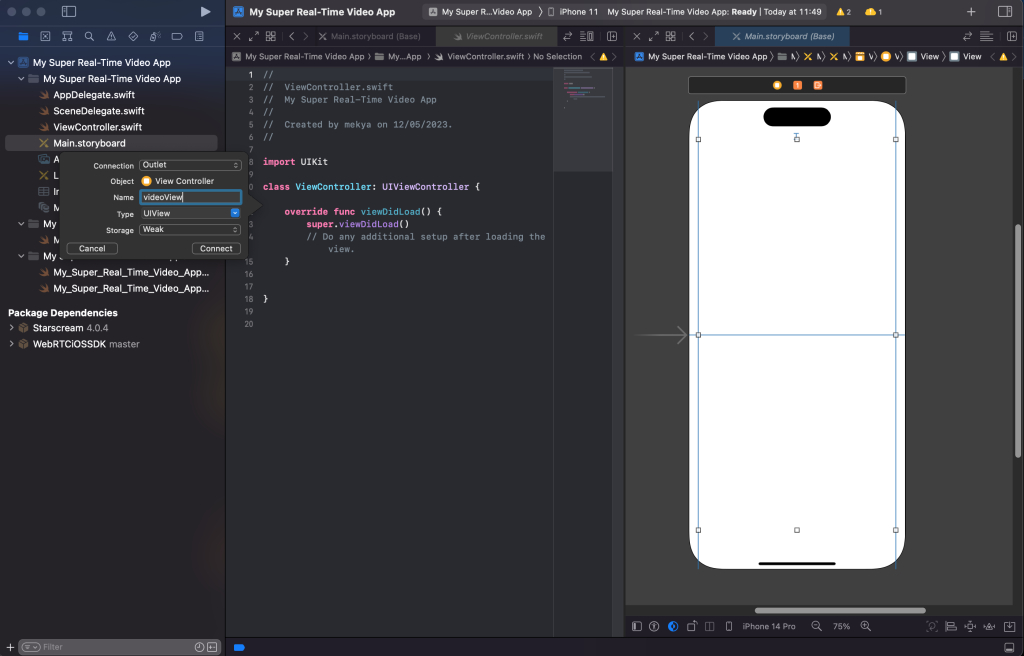
Connect the UIView to the ViewController using the following steps:
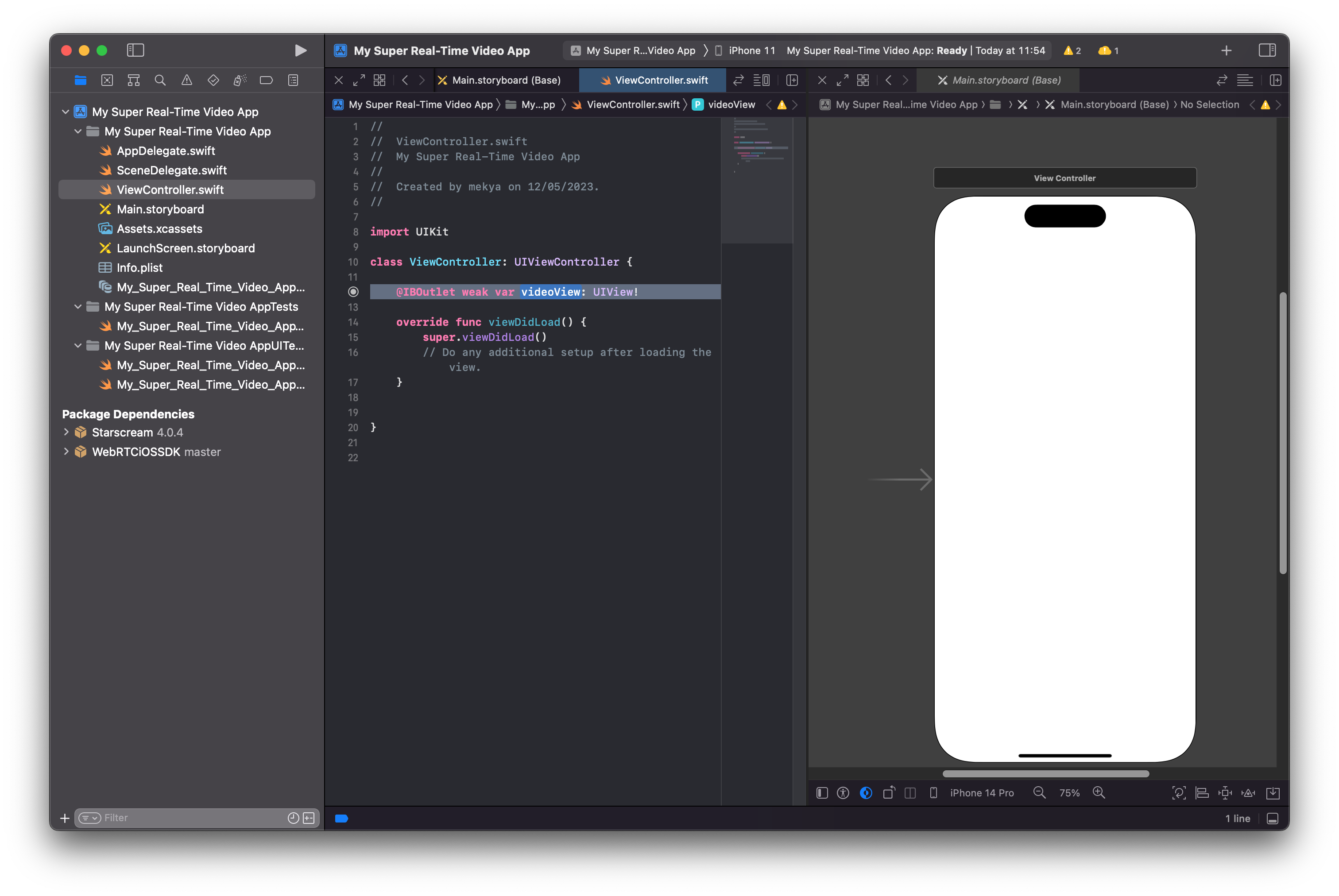
- Open two editors: one for Main.storyboard and another for ViewController.swift.
- Right-click on the UIView in Main.storyboard, drag it to the next editor, and release the right-click. Name your Outlet.

Then it should look like below.

Add Privacy descriptions to Info.plist:
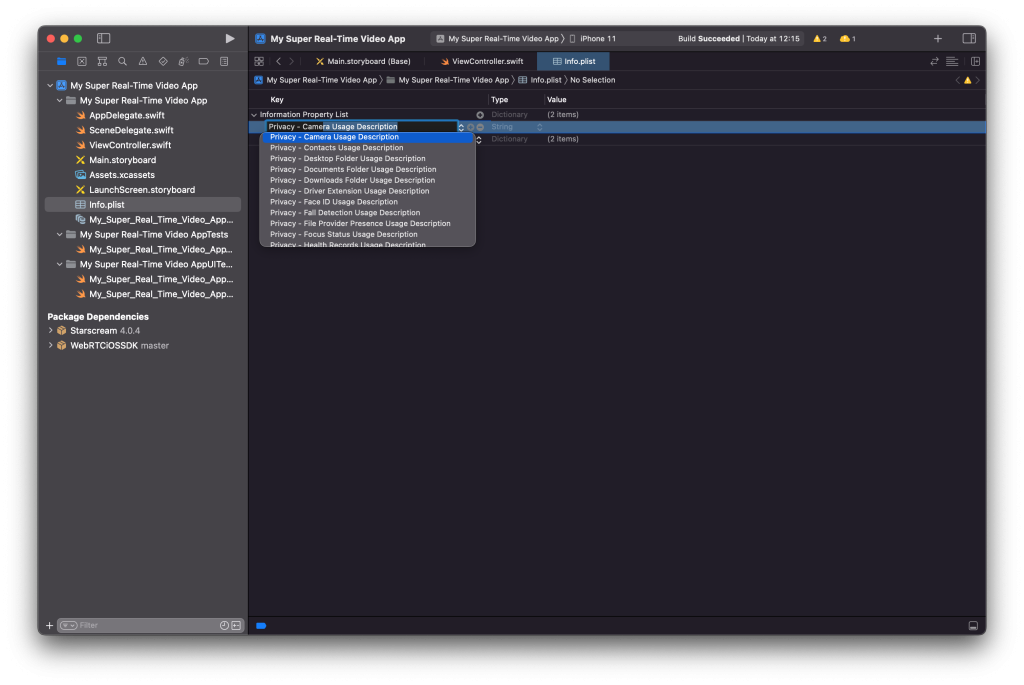
- Right-click on Info.plist and select "Add Row."
- Add descriptions for Camera Usage and Microphone Usage.

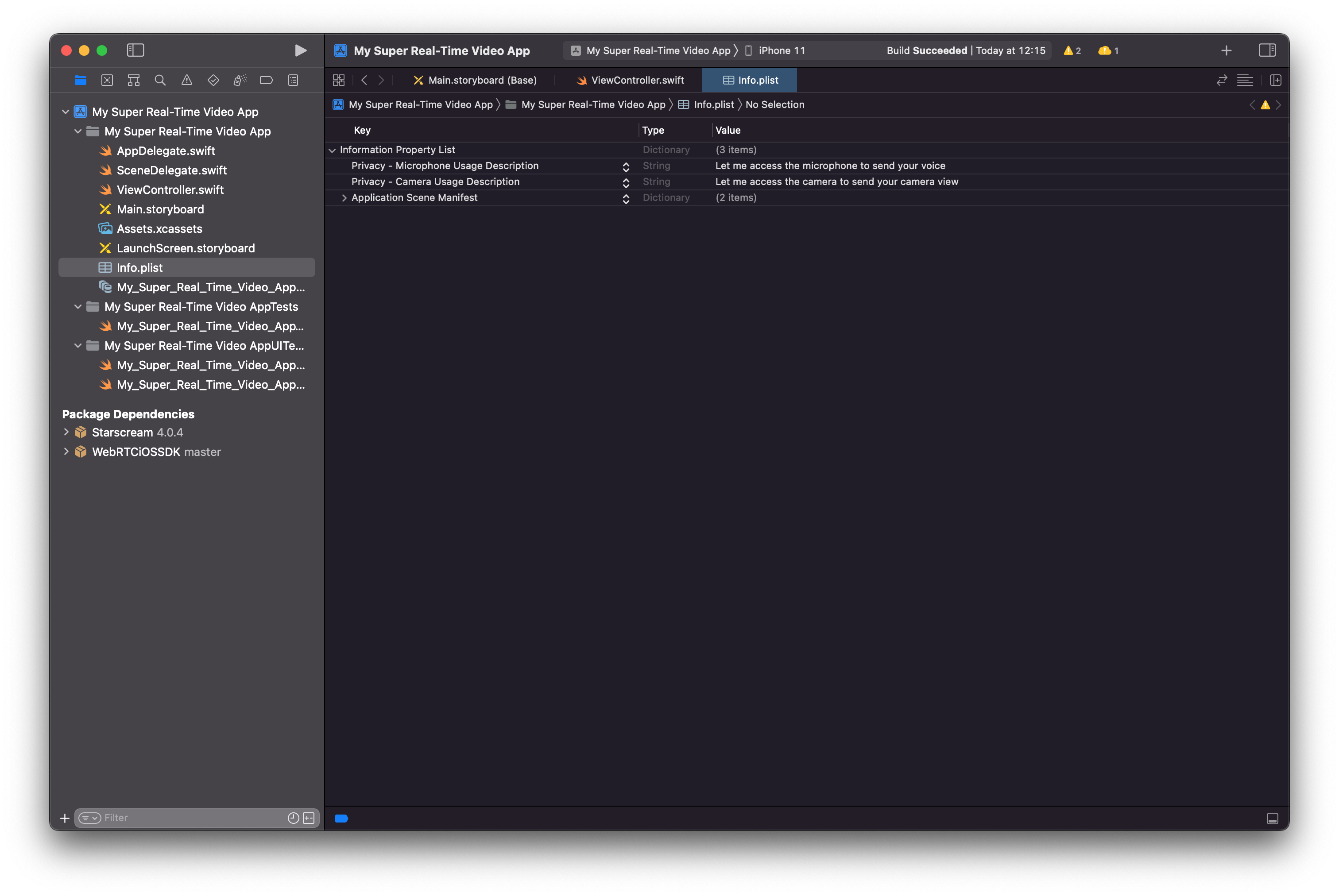
Finally, Info.plist looks like below

Edit the
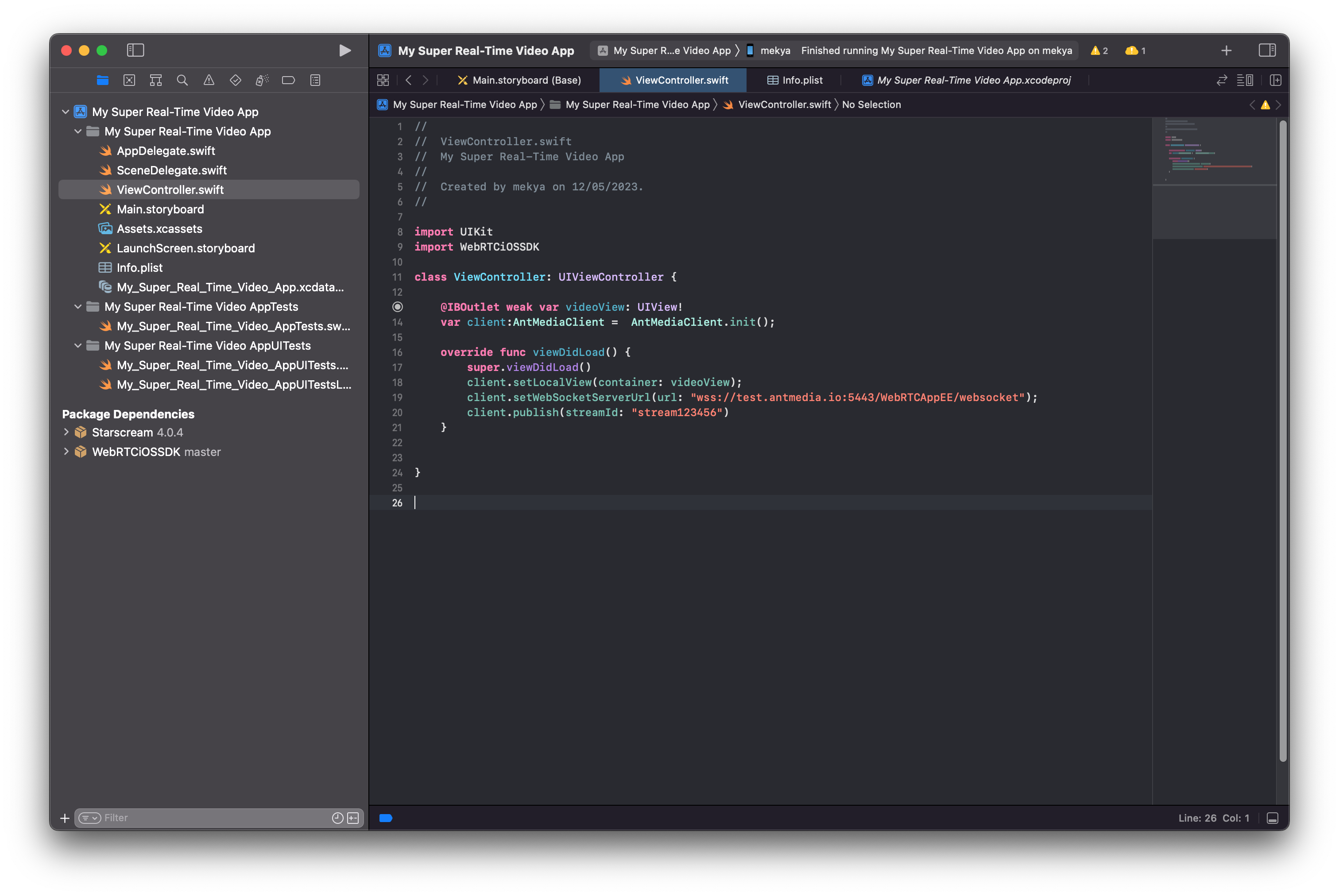
ViewController.swiftfile. Here we just initialize theAntMediaClientand set the WebSocket URL as Ant Media’s Test URL(or just use your own Ant Media Server URL) and call the publish withstreamIdparameter.streamIdis unique and it’s recommend to use your random stream id if you use Ant Media’s Test URL.
import UIKit
import WebRTCiOSSDK
class ViewController: UIViewController {
@IBOutlet weak var videoView: UIView!
var client:AntMediaClient = AntMediaClient.init();
override func viewDidLoad() {
super.viewDidLoad()
client.setLocalView(container: videoView);
client.setWebSocketServerUrl(url: "wss://test.antmedia.io:5443/WebRTCAppEE/websocket");
client.publish(streamId: "stream123456")
}
}

Run your application on your device and grant Camera and Microphone Usage permissions.

Congratulations! You are now publishing your live stream.

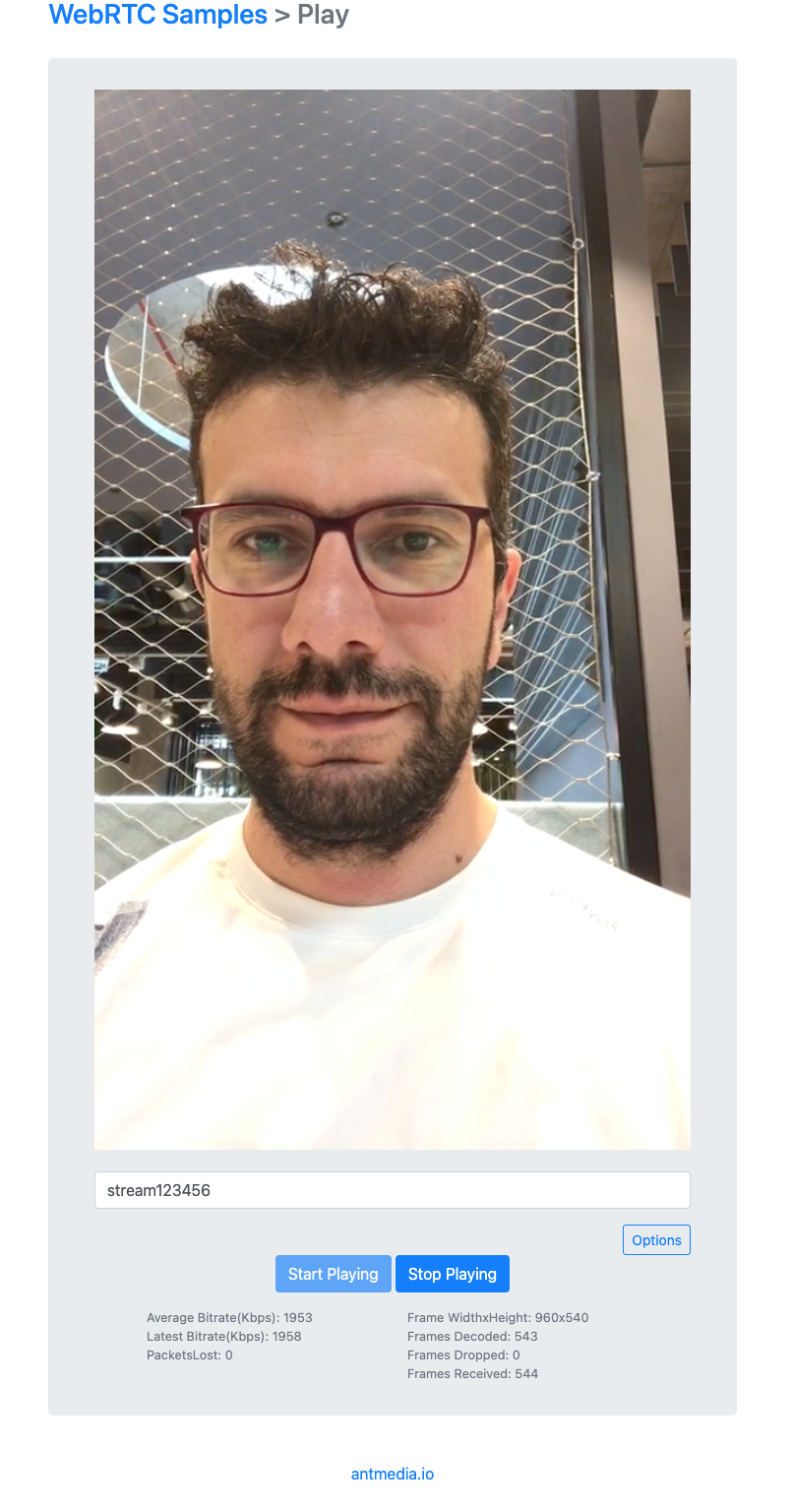
To play the stream, visit Ant Media's Test WebRTC Player, enter the
streamId"stream123456" in the box, and click "Start Playing."