WebRTC standard allows streaming media data securely, in a user and developer-friendly way, and with low latency as possible but there is a lot more you can do with it.
The WebRTC standard also covers an API called Data Channels for sending arbitrary data securely over peer-to-peer communication. It is bidirectional, meaning that both peers can send and receive data in the same data channel. It supports binary or text data and takes care of ordering of exchanged data.
In version 2.0, Ant Media Server supports full functionality of data channels with simplified, easy to implement interfaces by providing sample code for different use cases. For developers using our SDKs, it will be a piece of cake to exchange any kind of data between publisher and players or during a p2p communication.
Use Cases
Data Channels can be utilized on various use cases where arbitrary form of data communication is needed in addition to low latency video and audio communication.
Chat and File Transfer: An obvious use case would be sending text messages or file transfer during a video conference with WebRTC.
E-Learning: It can be used for implementing different actions or reactions of teachers or students like raising hand to ask a question, voting on some topic, approving or rejecting what is suggested, privately or publicly sending comments or test questions. These structured data can be also analyzed later to improve quality of teaching.
Online Technical Support: It allows easily sending system information, sensor data or usage statistics securely during a technical support video call.
Interactive Videos and Online Gaming: It would permit communicating user commands like turn left, right or game state information like position or speed, player health etc. securely and with low latency. It can be also employed to send 3D scene information or 3D models for augmented reality games or applications.
IOT solutions: Some of most creative use cases would be related to smart home applications where in addition to video and audio all kind of sensor data or user commands can be exchanged through data channels such as camera integrated doors which can be opened after face and voice recognition. Beyond that, there are use cases related to smart factories where user commands or sensor data can be communicated securely through data channels during production.
Similarly ATMs or vending machines with integrated cameras can utilize this technology to transfer data securely and with low latency in the near future.
Easy integration of Data Channels with Ant Media Server SDKs
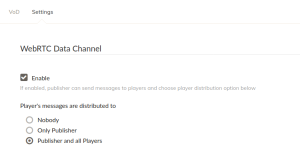
Firstly, you need to enable data channel support in Ant Media Server Management Console /applications/WebRTCAppEE settings tab. After enabling data channel support, the server administrator can choose if the players are allowed to send messages only to the publisher or to publisher and to all other players or to nobody.
Javascript SDK
Sending and receiving messages via data channels can be implemented using Ant Media Server Javascript SDK with less than 10 lines of code.
When initializing WebRTCAdaptor you need to give a callback function (see Java Script SDK Guide in Wiki).
Your callback function should handle the cases where info string is “data_channel_opened” “data_channel_closed”, “data_received” or “data_channel_error” as in this example:
callback : function(info, description) {
if (info == "data_channel_opened") {
console.log("data channel is open");
}
else if (info == "data_received") {
console.log("Message received ", description.event.data );
handleData(description);
}
else if (info == "data_channel_error") {
handleError(description);
} else if (info == "data_channel_closed") {
console.log("Data channel closed " );
}
Implementing how to handle received data messages is crucial and this can be done in callback function “data_received” .
You can start sending data after callback function is fired with “data_channel_opened” info.
sendData = function(streamId, message) function in webrtc_adaptor.js is used to send messages like the following code:
webRTCAdaptor.sendData("stream1", "Hi!");
Android SDK
Exchanging data through WebRTC Data Channels is equally straightforward with Ant Media Server Android WebRTC SDK. Your Activity should implement IDataChannelObserver interface as shown below:
public interface IDataChannelObserver {
void onBufferedAmountChange(long previousAmount, String dataChannelLabel);
void onStateChange(DataChannel.State state, String dataChannelLabel);
void onMessage(DataChannel.Buffer buffer, String dataChannelLabel);
void onMessageSent(DataChannel.Buffer buffer, boolean successful);
}
When a data channel message is received, onMessage method will be called, where you decide how to handle the received data.
Similary, onMessageSent method is called, when a message is successfully sent or a sending attempt failed.
Before initialization of WebRTCClient you need to:
-
Set your Data Channel observer in the WebRTCClient object like this:
webRTCClient.setDataChannelObserver(this);
-
enable data channel communication by putting following key-value pair to your Intent before initialization of WebRTCClient with it:
this.getIntent().putExtra(EXTRA_DATA_CHANNEL_ENABLED, true);
Then your Activity is ready to send and receive data.
To send data, the developer just needs to call sendMessageViaDataChannel method of WebRTCClient and pass the raw data like this:
webRTCClient.sendMessageViaDataChannel(buf);
Data Channel implementation in Ant Media Server opens a new set of possibilities and use cases for our customers and end users. Furthermore, our functional and practical SDKs will make life easier for WebRTC developers.
In one of the future blogs, we will talk about how to implement a video chat program with text messaging using Data Channels in our SDKs.
If you have any questions, please drop a line to contact@antmedia.io .
If you want to be early testers of our new and latest release 2.0, please visit us at here and kindly request.
You may want to check Build powerful interactive WebRTC Data Channel Applications with Actions and Events and REST API – Getting Started Guide blog posts.
References:
1- Image Real Time Communication taken from https://www.whatech.com/market-research/telecommunications/archive/554887-global-web-real-time-communication-market-size-growth-analysis-research-report-2018-to-2025