Video conferencing apps are a type of virtual online meeting where two or more people use video and audio to make a call in real time. During the pandemic, the culture of remote work has become widespread. As a result of that, meeting online is very popular nowadays. Did you know that you can easily develop your own conference application?
Here is a quick tutorial to create a conference solution easily on Flutter.
Before we start on how to make a video conferencing flutter app, l wanted to give some information about Ant Media Server’s Flutter SDK and Conference Solution.
Ant Media’s Flutter WebRTC SDK lets you build your own Flutter applications that can publish and play WebRTC broadcasts with just a few lines of code.
Besides, you can also benefit from Flutter’s multi-platform features, and build video conferencing apps not just for mobile but Mac OS and Windows apps as well.
You can get complete documentation of Flutter SDK from here

Prerequisites to build video conferencing app with Flutter
Let’s make sure you have the following in your development environment:
For iOS
- Flutter
- iOS device
- macOS
- Xcode
- Ant Media Server Enterprise Edition
For Android
- Flutter
- Android simulator or Android device
- macOS or Windows
- Android Studio
- Ant Media Server Enterprise Edition
Let’s get started building a video conferencing app
Create a Flutter project
On Terminal:
On Android Studio:
1. Open the IDE and select New Flutter Project.
2. Select Flutter, and verify the Flutter SDK path with the SDK’s location. Then click Next.
3. Enter a project name (for example, my_app).
4. Select Application as the project type. Then click Next.
5. Click Finish.
6. Wait for Android Studio to create the project.
Add Dependencies:
Open pubspec.yml and add ant_media_flutter: ^0.0.8 as dependency.
Go to the lib folder
Add following code inside main.dart
Create a file named route_item.dart and put the code lines below.
Create a file named conference.dart and put the lines below.
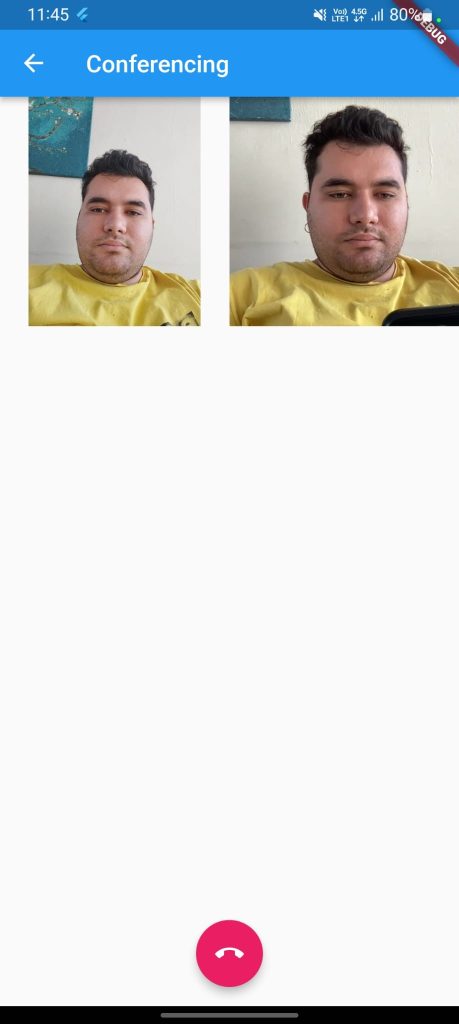
Your video conferencing app is ready to run
Run flutter packages get to install dependencies.
Run the project with flutter run

You can also get more information about Ant Media Server’s video conferencing Solution from Create a Conference Solution.
Try Ant Media Server for Free
Explore Ant Media Server now to provide viewers with a unique experience.
Try Ant Media Server for free with its full features including Flutter and other WebRTC SDKs.


