In this blog post, I will explain how to embed WebRTC live streaming into your website using Ant Media Server. We are going to use Ant Media Server for this post. Ant Media Server is a media server that supports ultra low latency (~0.5 sec) with WebRTC. You could learn how to install Ant Media Server from here.
There are two options for embedding WebRTC live streaming into your website. One of the options is to use an iframe and the second option is to create a video component.
Before starting we need to put the required libraries into a folder, which is named js in our case. Required libraries could be found here.
Table of Contents
- First Option: Using Iframe to Embed Live Streaming into Your Website
- Second Option: Use Video Component to Embed Live Streaming into Your Website
- Step 1: Create a Web Page and Embed WebRTC Live Streaming
- Step 2: Remove JSP codes
- Step 3: Manually set websocketURL
- Step4: Run and Play
First Option: Using Iframe to Embed Live Streaming into Your Website
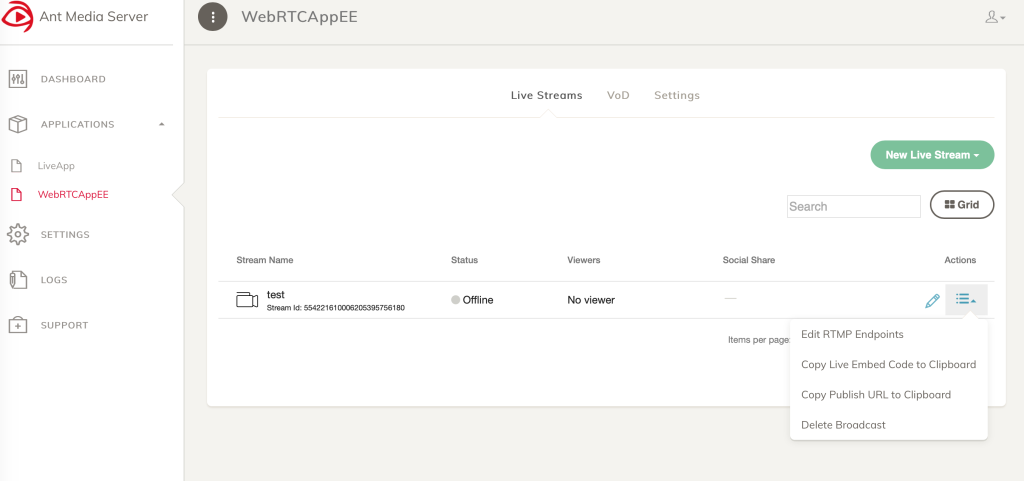
This option is the easiest way to embed WebRTC live streaming. Firstly, go to management console of Ant Media Server and click the options button in a live stream and click Copy Live Embed Code to Clipboard:
Live embed code should be something like this:
<iframe width="560" height="315" src="//test.antmedia.io:5443/WebRTCAppEE/play.html?name=554221610006205395756180" frameborder="0" allowfullscreen></iframe>
You can directly embed this code on your website. In some cases, this embed code doesn’t work. In this case, add “HTTP” or “HTTPS” to the src.
If SSL is not enabled, then you could use the code below. Notice that the port is 5080 and src starts with HTTP:
<iframe width="560" height="315" src="https://test.antmedia.io:5080/WebRTCAppEE/play.html?name=554221610006205395756180" frameborder="0" allowfullscreen></iframe>
If SSL is enabled, then you could use the code below. Notice that the port is 5443 and src starts with HTTPS:
<iframe width="560" height="315" src="https://test.antmedia.io:5443/WebRTCAppEE/play.html?name=554221610006205395756180" frameborder="0" allowfullscreen></iframe>
Second Option: Use Video Component to Embed Live Streaming into Your Website
Step 1: Create a Web Page and Embed WebRTC Live Streaming
Now create a web page HTML file on the same level with the js folder.
The content of the HTML page will be a copy of play_embed.html in the StreamApp repository with some exceptions explained in the next steps.
Step 2: Remove JSP codes
Remove JSP codes that are used by the StreamApp java application:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%>
var token = "<%= request.getParameter("token") %>";
Replace the following with a hard-coded stream id:
var streamId = "<%= request.getParameter("name") %>";
Replaced version:
var streamId = "your_stream_id";
Step 3: Manually set websocketURL
Manually assign your Ant Media Server URL to websocketURL as in the following:
var webRTCAdaptor = new WebRTCAdaptor({
websocket_url : "wss://your_server_url:5443/WebRTCAppEE/websocket",
mediaConstraints : mediaConstraints,
peerconnection_config : pc_config,
sdp_constraints : sdpConstraints,
remoteVideoId : "remoteVideo",
isPlayMode: true,
debug: true,
callback : function(info, description)
The key point here is that your URL starts with wss://. This means SSL is enabled in your server. You can enable SSL as described here.
If SSL is not enabled, the URL needs to be like the following:
websocket_url : "ws://your_server_url:5080/WebRTCAppEE/websocket"
In this case, the browser will not be able to reach the camera and mic because your domain is not secure and you will not be able to publish the stream. There is a workaround for Chrome.
Use webrtcadaptor’s play method without token because we removed this option for this sample:
webRTCAdaptor.play(streamId, token); to webRTCAdaptor.play(streamId);
Step4: Run and Play
Now firstly start a live stream with an id your_stream_id and then open play_embed.html web page. The stream will start when you click the play button after the stream starts. It doesn’t start automatically because browsers stop videos from starting automatically because of an update in their policy.
Now you know; Embed WebRTC Live Streaming with Ant Media Streaming. If you want to embed publishing videos on your website, please check this post. Yoıu may want to check 3 Great Canvas Manipulations in WebRTC Live Streaming at Ant Media Server.
If you have any questions, drop a line to contact(at)antmedia.io!
Useful Links
You can try Ant Media Server for free with all its features!
You can download native Android and iOS WebRTC SDKs and integrate them into your applications for free!
Ant Media Server Github Wiki
You would want to check Future of Ultra-Low Latency Streaming Market, Linear Live Streaming 101.