We previously announced our partnership with Flowplayer. With Flowplayer and Ant Media combined you get a reliable, small, and fast video player with the possibility to do highly scalable video streaming. The partnership between Flowplayer and Ant Media ensures that both platforms work flawlessly with your business-critical applications. The support and the technology stack behind both companies help companies build their solutions based on proven and battle-tested technologies. In this blog post, we will explain how to integrate Flowplayer and Ant Media.
How do Flowplayer and Ant Media help you grow your business?

Flowplayer is an online video platform for broadcasters, publishers, and media houses. It gives you top-ranking ad fill rates and the best-of-breed live streaming. Developed for organizations that need a high-performing, reliable video stack. We offer a full-stack video platform covering all important elements of video, including our award-winning HTML5 player.
With global points of presence, Flowplayer is the best option for scalability, stability, and reliability. Flowplayer processes, stores and delivers your video content at the highest possible quality – ready for playback on any device. Powerful enough for developers that want to build better online experiences, and also suitable for non-technical teams that want to easily and quickly publish their great content.
Flowplayer helps you manage and achieve any streaming goal at any scale – whether it’s video-on-demand, live, or simulated live. Complete with advanced tools to help you increase viewership and deliverability. Check out all Flowplayer’s features here.
How can you integrate Ant Media Server to Flowplayer?
Flowplayer supports a lot of video formats like HLS, DASH, and VoD. You need to have Ant Media Server stream inputs for integration. You can get stream input sources with the below docs:
HLS: https://resources.antmedia.io/docs/hls-playing#more-details-about-hls
DASH: https://resources.antmedia.io/docs/dash-playing-cmaf#how-to-use-cmaf
VoD: https://resources.antmedia.io/docs/play-live-and-vod-streams-and-previews
How can you play HLS/DASH/VoD live streaming with Ant Media Server?
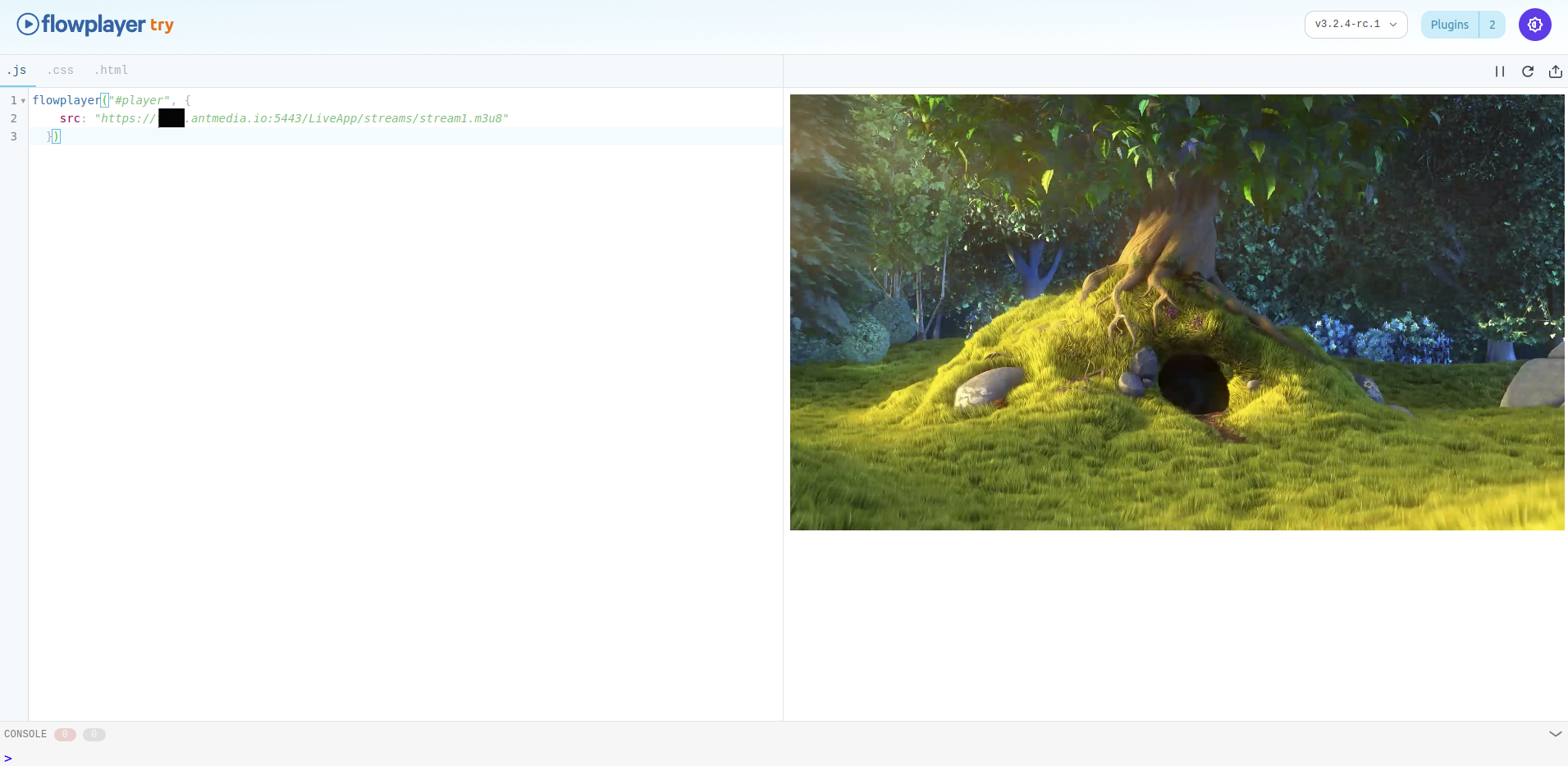
In this section, we will use Flowplayer demos. We will choose Standart Layout on the demo page. We will click the try button on the right-top of the source code example. Add Ant Media Server input source(HLS, DASH, or VoD) to Flowplayer js script as below
flowplayer("#player", {
src: "https://###.antmedia.io:5443/LiveApp/streams/stream1.m3u8"
})
How can you use DVR in Flowplayer with Ant Media Server?
Ant Media Server deletes the obsolete HLS segments by default. So we need to make Ant Media Server keep every HLS segment in the list. In order to do that:
- Open your application properties file with your favorite editor. i.e. for LiveApp it’s
/usr/local/antmedia/webapps/LiveApp/WEB-INF/red5-web.properties - Set or add the following properties in the file
settings.hlsPlayListType=event settings.hlsflags=Default HLS flags are
delete_segmentsso that we just keep them empty. - Save the file and restart Ant Media Server
sudo service antmedia restart - Send a Live Stream to Ant Media Server with WebRTC or RTMP. Let’s assume that you’re sending a live stream with
stream1id - Add DVR parameter to Flowplayer as below:
flowplayer("#player", {
src: "https://###.antmedia.io:5443/LiveApp/streams/stream1.m3u8",
dvr: true
}) - Open the Flowplayer in your browser. You should see the slider bar in the player as shown below. It’s by default playing the
Liveedge
That’s how easy it is to integrate Ant Media and Flowplayer. By combining their advanced technologies, you can grow your business much faster. The collaboration between Ant Media and Flowplayer ensures that your video streaming platform offers a unique experience to its viewers.