Now that you know how to use Ant Media Server Web Panel, let’s automate some of the mundane tasks that require logging into the web panel and clicking a few buttons.
This blog post introduces Ant Media API requests for the web panel and provides a simple walkthrough of the two main authentication methods of the Ant Media web panel REST API. At the end, we’ll also provide a few API request examples that you can use right away.
The web panel REST API has been designed so that any task you can do inside the web panel can be done programmatically using the API.
But before you can make any API requests to perform some management actions, you first need to authenticate yourself. There are a couple of ways that can be done: using a username and password, exactly as you would when logging into the web panel using your browser, or using a JWT token.
Let’s start by explaining how you can use your username and password.
Table of Contents
Username and Password Method
The API endpoint we need to use to authenticate is /v2/users/authenticate and the payload requires the username and password.
Because Ant Media Server encrypts all the passwords using the MD5 algorithm, you’ll first need to convert your password into the MD5 hash.
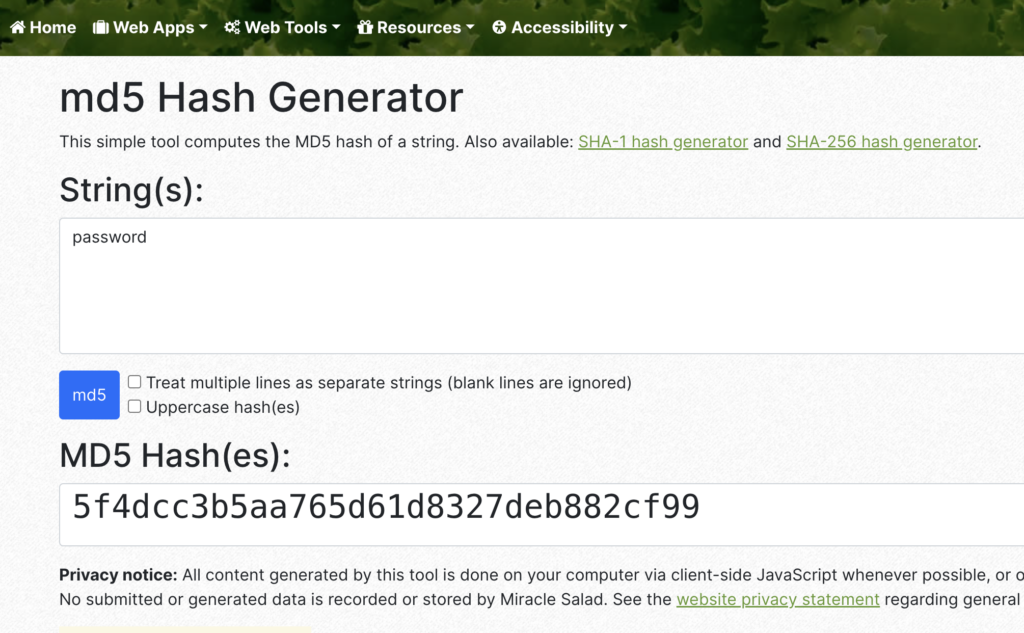
Step 1: MD5 Hash of your Password
To do that, you can use an online MD5 tool to generate the MD5 encrypted version.
Just enter your password and the tool will automatically encrypt it into MD5.

Step 2: Making Ant Media API Requests
Now that you have the MD5 password, we can make an API request to authenticate yourself.
Here is an example API request:
curl --location 'http://localhost:5080/rest/v2/users/authenticate' \
--header 'Content-Type: application/json' \
--data '{ "email": "username", "password": "05a671c66aefea124cc08b76ea6d30bb" }'As you can see, the payload is very self-explanatory. It’s just a simple JSON with two keys: username and password.
Step 3: Check for a Successful Login
A successful response should come back with a success:true response. Here is an example response:
{
"success": true,
"message": "system/admin",
"dataId": null,
"errorId": 0
}If the username and password that have been sent is incorrect, you can expect a success:false response:
{
"success": false,
"message": "",
"dataId": null,
"errorId": 0
}Once you’ve successfully logged in using the API, you can begin making further web panel API requests.
JWT Token Method
If you are trying to set up some automated processes, you’ll probably want to use a JWT token instead.
This method does not require additional requests to authenticate. Instead, simply generate the JWT token and pass it along in the header of the API request to authenticate.
Step 1: Enabled JWT Tokens
To get started, you’ll need to edit the properties file located at /usr/local/antmedia/conf/red5.properties and edit the following settings:
server.jwtServerControlEnabled=true
server.jwtServerSecretKey=[your-secret-key-at-least-32-character]You’ll need to make sure to set the jwtServerControlEnabled to true and enter a random 32-character key for jwtServerSecretKey.
Once you’ve done that, you’ll need to restart the Ant Media Server service:
sudo service antmedia restartStep 2: Generate a JWT Token
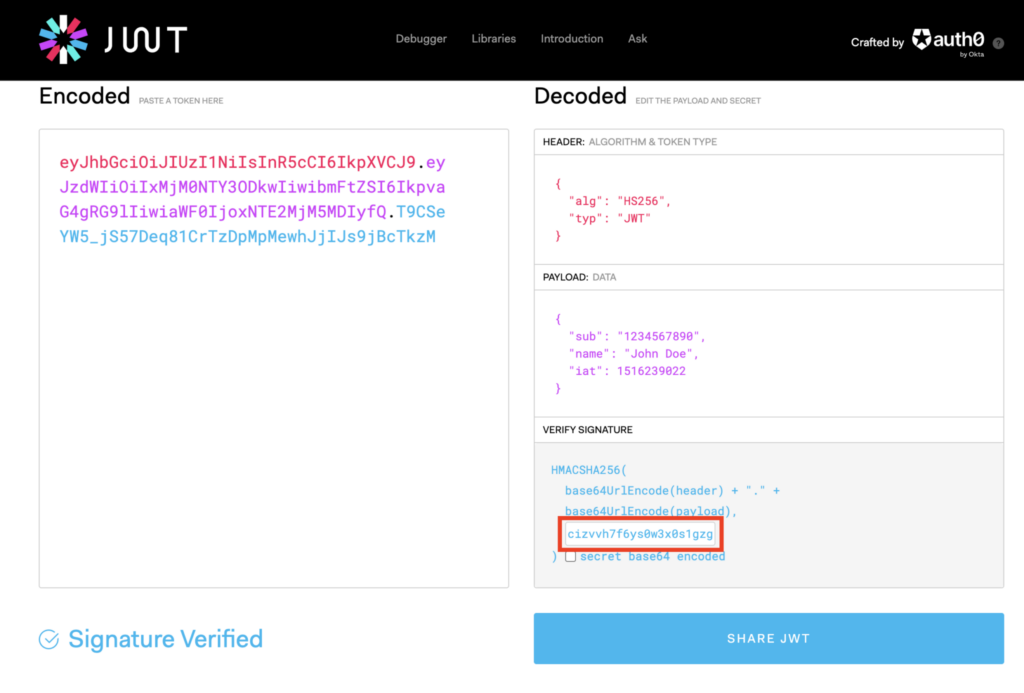
Using the key that was set in the previous step, generate a JWT token using the online tool jwt.io.
Simply enter the key and the token is automatically created. For example, suppose the key you’ve used in the previous step is cizvvh7f6ys0w3x0s1gzg6c2qzpk0gb9, then you’ll enter that key in the input box highlighted in the screenshot:

The JWT token is generated on the left hand side as soon as you paste the key into the input box.
Step 3: Making Ant Media API Requests
Copy the token from the tool and use it in the ProxyAuthorization header of the API request.
Here is an example request that returns all the applications that are configured in your Ant Media Server:
curl --location --request GET 'http://localhost:5080/rest/v2/applications?=null' \
--header 'ProxyAuthorization: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.T9CSeYW5_jS57Deq81CrTzDpMpMewhJjIJs9jBcTkzM' \
--header 'Content-Type: application/json'The expected response should be:
{
"applications": [
"LiveApp",
"hlstest",
"stamp",
"test"
]
}Tasks that you can automate with Ant Media API Requests
Here is a list of some useful API requests you may use to automate some tasks.
CPU Usage Alert
For instance, you may want to set up some kind of alert to check for the CPU usage and if it goes over a certain threshold, you can send an automated alert.
curl --location 'http://localhost:5080/rest/v2/cpu-status?ProxyAuthorization=eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.T9CSeYW5_jS57Deq81CrTzDpMpMewhJjIJs9jBcTkzM'Here is an example response:
{
"processCPUTime": 6462940000,
"systemCPULoad": 7,
"processCPULoad": 5
}As you can see, the system’s CPU load is 7% and the AMS CPU load is 5%. By setting up a cron service, the CPU load can be periodically checked and an automated notification triggered If the load exceeds 75%.
Application Usage
Use the v2/application-info endpoint to find out how many live streams are live and how many VoD assets have been created or uploaded per application.
This might be a useful API request if you are interested in monitoring usage in a custom dashboard. Perhaps you need to keep track of how many live streams can be live at any given time or the amount of VoD assets that can be uploaded and created to manage resources on your server.
Here is the API request
curl --location 'http://localhost:5080/rest/v2/applications-info' \
--header 'ProxyAuthorization: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.T9CSeYW5_jS57Deq81CrTzDpMpMewhJjIJs9jBcTkzM' \
--header 'Cookie: JSESSIONID=6B1BC729FAC73DA21B53A4B24955082B'Here is an example response:
[
{
"name": "LiveApp",
"liveStreamCount": 0,
"vodCount": 0,
"storage": 220311188
},
{
"name": "hlstest",
"liveStreamCount": 0,
"vodCount": 0,
"storage": 69078893
},
{
"name": "stamp",
"liveStreamCount": 0,
"vodCount": 0,
"storage": 30486746
},
{
"name": "test",
"liveStreamCount": 1,
"vodCount": 1,
"storage": 234926942
}
]Custom Log Analysis Tool
You can make a simple Ant Media API request to the web panel to fetch the server and error logs.
This can be useful if you want to ingest the logs into another platform or just want to parse the logs programmatically to trigger some kind of alert.
If monitoring the logs is important to you, you might consider our guides on integrating Datalog and Grafana.
Here is the API request:
curl --location 'http://localhost:5080/rest/v2/log-file/-1/1000?logType=server' \
--header 'ProxyAuthorization: eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJzdWIiOiIxMjM0NTY3ODkwIiwibmFtZSI6IkpvaG4gRG9lIiwiaWF0IjoxNTE2MjM5MDIyfQ.T9CSeYW5_jS57Deq81CrTzDpMpMewhJjIJs9jBcTkzM' The example request fetches 1000 characters from the server log. Here is the response:
{
"logContent": ":0 speed:1.0084724005134789 for streamId:stream2 \n2023-10-01 22:49:13,637 [Thread-201] INFO io.antmedia.muxer.MuxAdaptor - Stream queue size:0 speed:0.9976875642343268 for streamId:stream2 \n2023-10-01 22:49:18,640 [Thread-201] INFO io.antmedia.muxer.MuxAdaptor - Stream queue size:0 speed:1.0002576655501159 for streamId:stream2 \n2023-10-01 22:49:18,919 [Thread-201] INFO i.a.e.adaptive.StreamAdaptor - Stream adaptor queue size: 0 for stream: stream2\n2023-10-01 22:49:23,654 [Thread-201] INFO io.antmedia.muxer.MuxAdaptor - Stream queue size:0 speed:0.9745762711864406 for streamId:stream2 \n2023-10-01 22:49:28,659 [Thread-201] INFO io.antmedia.muxer.MuxAdaptor - Stream queue size:0 speed:1.008729139922978 for streamId:stream2 \n2023-10-01 22:49:31,927 [Thread-201] INFO i.a.e.adaptive.StreamAdaptor - Stream adaptor queue size: 0 for stream: stream2\n2023-10-01 22:49:33,681 [Thread-201] INFO io.antmedia.muxer.MuxAdaptor - Stream queue size:0 speed:0.9742798353909465 for streamId:stream2 \n",
"logContentSize": 1000,
"logFileSize": 7318580
}Summary
Making Ant Media API requests to the web panel is very straightforward, but you should consider which method is the most appropriate.
If you want to adhere to API security best practices, then the username and password method is not recommended. Using JWT tokens, especially if you intend to create some automated processes that fetch data and trigger alerts is more robust and secure.
The web panel REST API enables full control over your Ant Media Server. If required, you can build your own custom web panel to integrate into your own applications. There is no need to use the default web panel application that’s shipped with Ant Media Server.


