This is one of the most asked questions since we start developing Ant Media Server. It’s now time to create a solution for projects that needs chat in their streaming projects. Before we start explaining the steps on how to integrate chat into your streaming projects. Let me give a brief introduction to the solution.
In our solution, we use a third-party solution(Rocket Chat) for chat support because we mainly develop a media server, and chat(instant messaging) is another vertical in technology. Even if WebRTC supports sending text messages through the data channels, modern chat systems need more than text transfer. There are lots of things to add like group-users management, permissions, emojis, file transfers, etc. So no need to invent the wheel again 😉
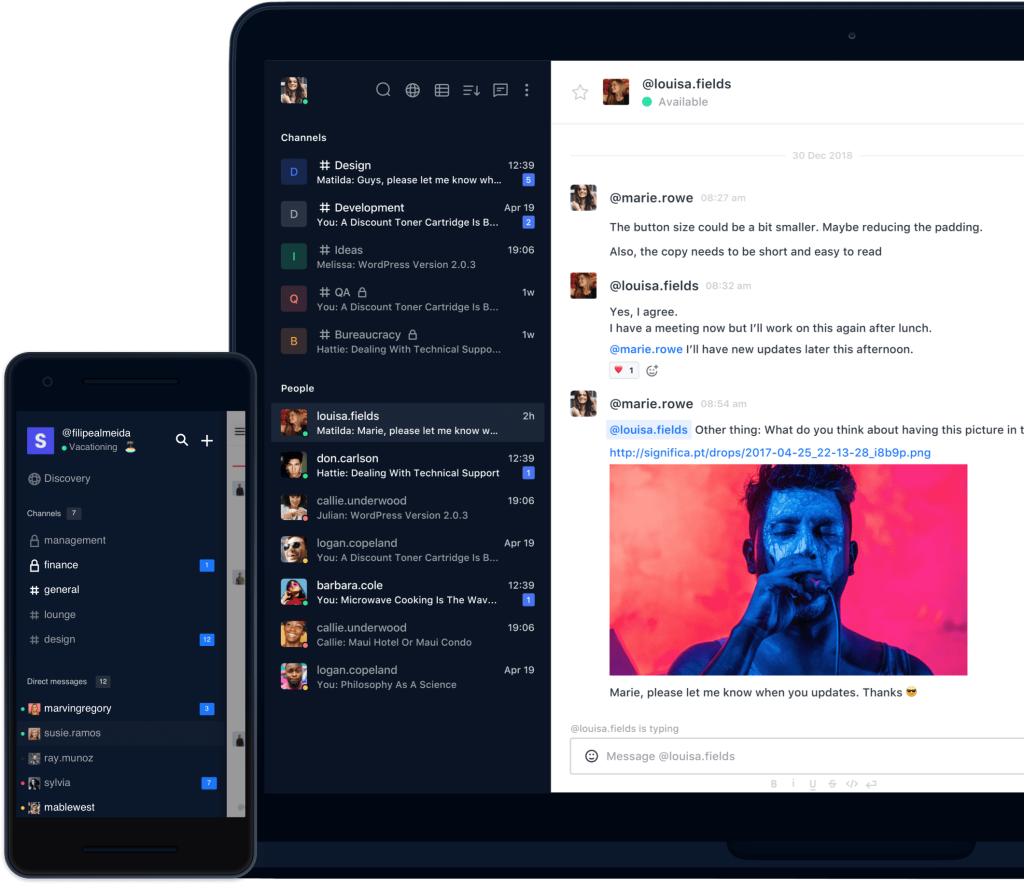
We’ve selected Rocket.Chat because it has both community and enterprise solutions. It has all the features that one expect from a chat server. In other words, it’s good for both small and giant projects. OK no talking more, let’s get started.
Step 1: Install the Chat Server
Rocket Chat provides solutions with lots of installation options. Just you need to check the installation documentation.
Let us tell you how to install the Rocket Chat to Ubuntu because we generally support Ubuntu for Ant Media Server.
Install the required packages
$ sudo apt-get -y update $ sudo apt-key adv --keyserver hkp://keyserver.ubuntu.com:80 --recv 9DA31620334BD75D9DCB49F368818C72E52529D4 $ echo "deb [ arch=amd64 ] https://repo.mongodb.org/apt/ubuntu bionic/mongodb-org/4.0 multiverse" | sudo tee /etc/apt/sources.list.d/mongodb-org-4.0.list $ sudo apt-get -y update && sudo apt-get install -y curl && curl -sL https://deb.nodesource.com/setup_8.x | sudo bash - $ sudo apt-get install -y build-essential mongodb-org nodejs graphicsmagick $ sudo npm install -g inherits n && sudo n 8.11.4
Install Rocket.Chat
$ curl -L https://releases.rocket.chat/latest/download -o /tmp/rocket.chat.tgz
$ tar -xzf /tmp/rocket.chat.tgz -C /tmp
$ cd /tmp/bundle/programs/server && npm install
$ sudo mv /tmp/bundle /opt/Rocket.Chat
Configure Rocket.Chat
$ sudo useradd -M rocketchat && sudo usermod -L rocketchat $ sudo chown -R rocketchat:rocketchat /opt/Rocket.Chat $ cat << EOF |sudo tee -a /lib/systemd/system/rocketchat.service [Unit] Description=The Rocket.Chat server After=network.target remote-fs.target nss-lookup.target nginx.target mongod.target [Service] ExecStart=/usr/local/bin/node /opt/Rocket.Chat/main.js StandardOutput=syslog StandardError=syslog SyslogIdentifier=rocketchat User=rocketchat Environment=MONGO_URL=mongodb://localhost:27017/rocketchat?replicaSet=rs01 MONGO_OPLOG_URL=mongodb://localhost:27017/local?replicaSet=rs01 ROOT_URL=http://localhost:3000/ PORT=3000 [Install] WantedBy=multi-user.target EOF $ sudo sed -i "s/^# engine:/ engine: mmapv1/" /etc/mongod.conf $ sudo sed -i "s/^#replication:/replication:\n replSetName: rs01/" /etc/mongod.conf $ sudo systemctl enable mongod && sudo systemctl start mongod $ mongo --eval "printjson(rs.initiate())" $ sudo systemctl enable rocketchat && sudo systemctl start rocketchat
Visit the following URL http://your_server_address:3000 , finish configuration and it’s time to explore Rocket.Chat
Step 2: Integrate Chat to your Project
There are two things very critical in integrating chat into your project. The first one is Embedding Chat Channel and the second one is Logging your Users to Chat Channel. Of course, there are lots of other things such as creating public channels, private channels, etc. as well. For more detailed information, please visit the Developer Guide of Rocket.Chat. For this post, we focus on the embedding and logging in users. So let’s continue with embedding the chat channel into your application.
Embedding Chat Channel
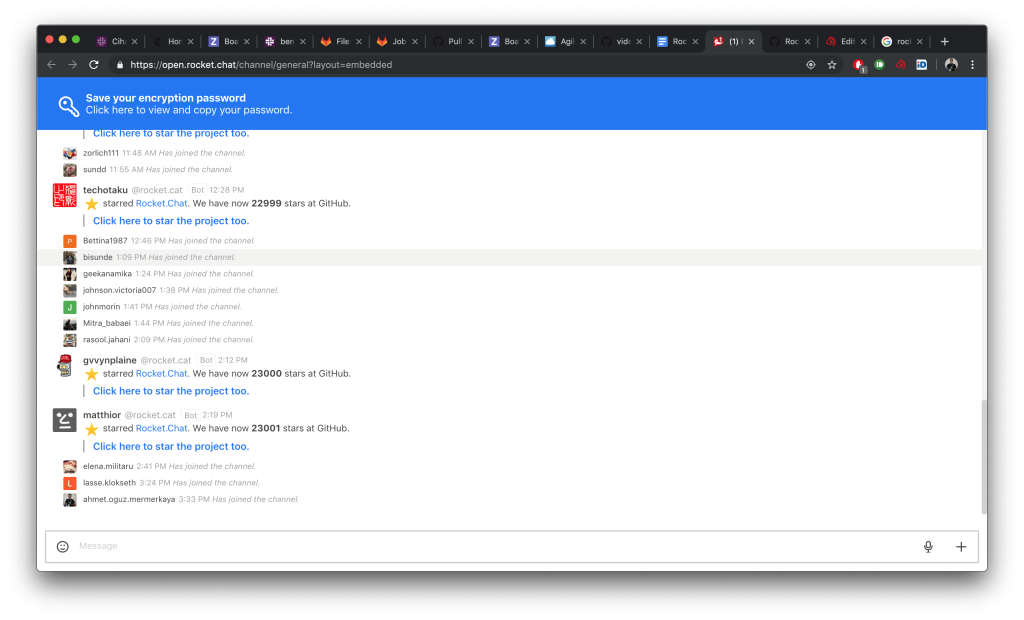
Embedding a chat channel to your webapp is as easy as 1,2,3. Assume that you’ve created a chat channel with name “virtual_class_physics_101” then here is the url for iframe. You may have a question about logging in
http://your_server_name:3000/channel/virtual_class_physics?layout=embedded
In other words, you only need to add “?layout=embedded” to the channel URL. Adding this to the URL will change the layout of Rocket.Chat to a more “simplistic” view. Setting a URL to embedded mode will “lock” that view in a single channel (since the user will not have access to the channel lists).
Note: If you want to stop users from accessing other channels, embedded layout alone will not work, since the user could change the URL of the embedded view via browser tools. For that, you should edit the user permissions so he can’t see other channels
Logging in your Users to Chat Channel
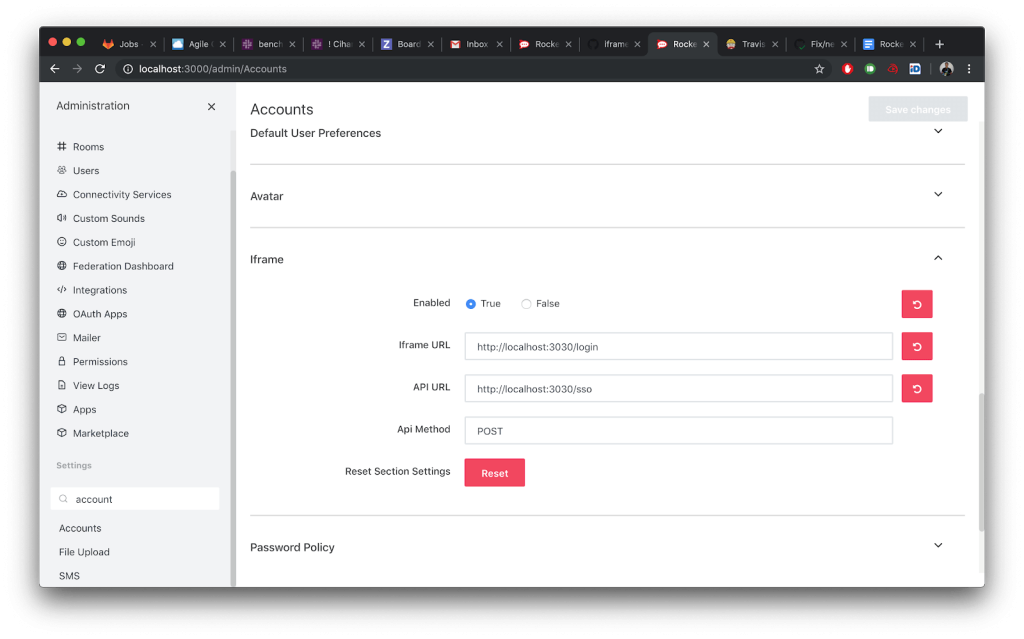
Embedding chat channels and logging in users to chat channels are like two siblings. In order to activate the iframe integration, go to Administration > Accounts > Iframe. Here are the small explanations for integration with your user management system. It’s critical to implement an API URL. If API URL returns unauthorized(401), Iframe URL is rendered. API URL is called when the page, including the embedded chat layout, is first loaded. All login and register user operations should be done on this page. Here is the simple flow for the API URL.
If User is already logged in to your project
then
If User has account in Rocket.Chat
then
Login: Login to Rocket.Chat
Return login token as JSON (see the sample code)
else
Register user in Rocket.Chat
GoTo: Login
fi
else
Let your user login to your application
GoTo: Login
fi
Here is the sample source code for logging in the users integration. If you need to create chat channels programmatically, you may want to take a look at these Create Public Channel and Create Private Channels links as well.
Consequently, I hope this brief introduction let you get started on chat integration. Please let us know if you have
any question