One of the most asked questions is How to Merge/Mix Streams in a Single Stream in a Conference call (aka. MCU). Just assume that there are 4 people in the conference call and you want to broadcast the conference call on youtube or record everything or play with WebRTC just a single stream. This new MCU feature lets you do that. So let us give more information and show you how to
use MCU step by step.
What is MCU?
MCU stands for Multipoint Conferencing Unit. But it also defines the process of mixing multiple video/audio streams into one stream on a streaming server. Ant Media Server has had the MCU feature since the v2.4.0 version. Actually, as a different conference feature, the SFU Conference is already available in Ant Media Server. At the SFU Conference, you can publish your stream and play the other people’s streams in the conference room separately. Therefore, it is hard to record or re-stream them to the other endpoints. Fortunately, with the MCU feature, you can get a single stream in which all streams in the room are mixed. Let’s define that single stream as Mixed Broadcast. So you can easily record the Mixed Broadcast or re-stream it to social media or any other RTMP endpoint. The Mixed Broadcast is adaptive and responsive. I mean when someone joins the room or leaves the room, it is updated and aligned automatically.
For more information about the SFU and MCU, you can read the WebRTC Multiparty Topologies part in this blogpost.
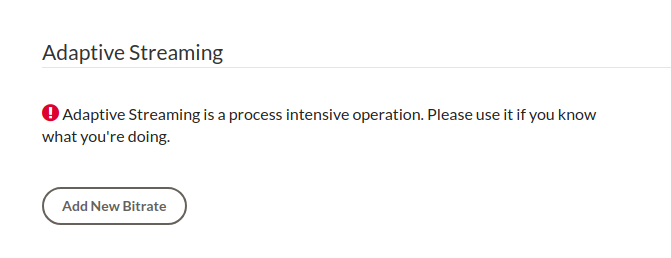
Step 1. Add an adaptive setting
You should add at least one adaptive setting from Ant Media Server Management Panel to use the MCU feature as in the following screenshot.

Adaptive Settings
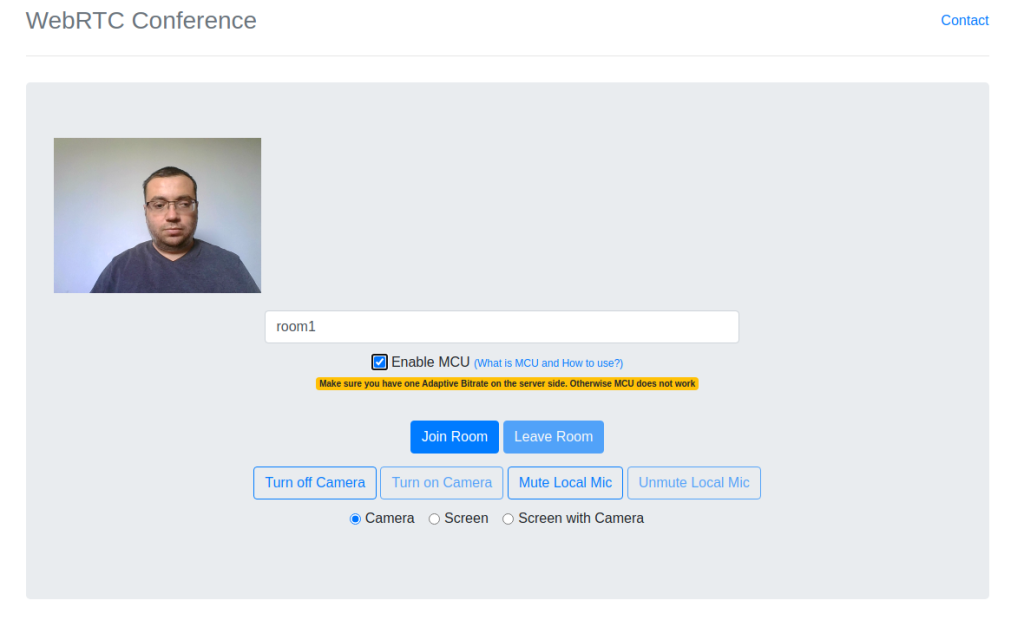
Step 2. Open the conference page
You should open the conference page provided with Ant Media Server installation. You can access it from this URL:
https://YOUR_DOMAIN:5443/WebRTCAppEE/conference.html
After opening the conference page don’t forget to enable MCU. Then enter the room name and click join.

Conference Page
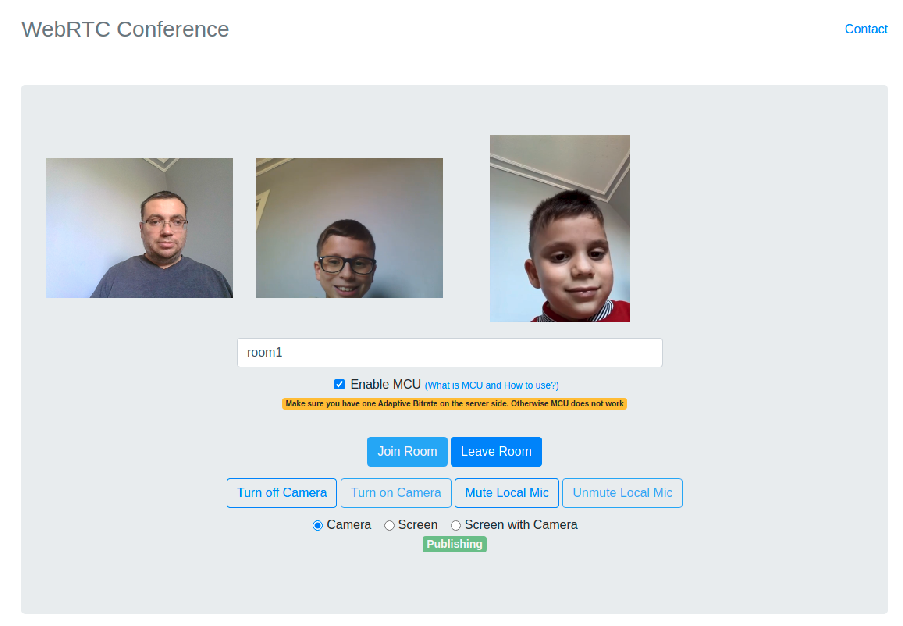
Step 3. Wait for the other users
Other users should connect the same room as in Step 2. After they join to the room, you will see the players for them in the conference page.

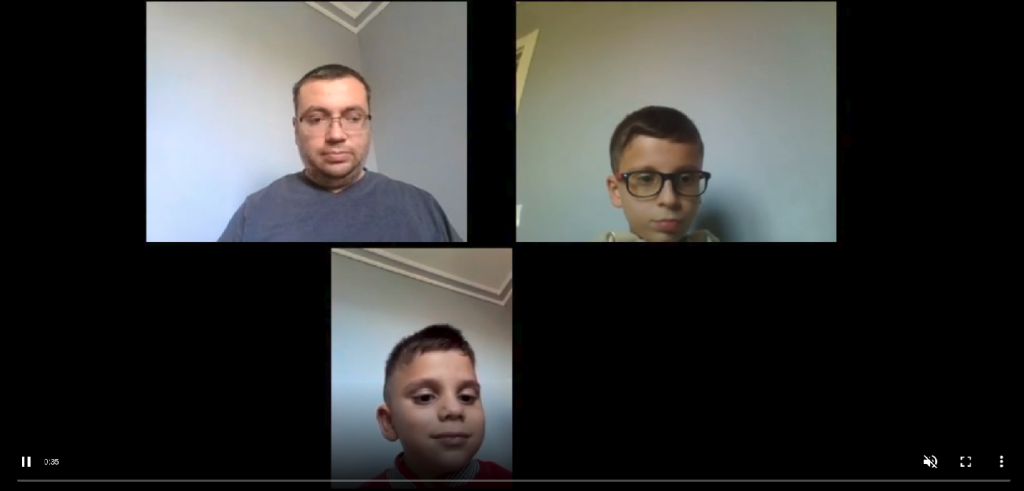
Conference Room
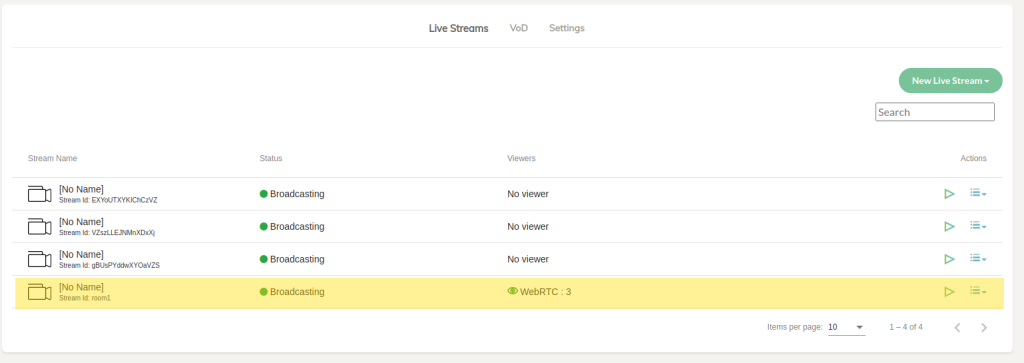
Step 4. Working with the mixed broadcast
Since we enabled the MCU in Step 2, a new broadcast (the Mixed Broadcast) is created by the server with the stream Id which is the same as the room name. This broadcast contains the all video and audio of the streams in the conference room. You can see it on the Live Stream List in Management Panel.

Mixed Broadcast
You can play that stream with Ant Media Server Player from the following URL:
https://YOUR_DOMAIN:5443/WebRTCAppEE/play.html?id=YOUR_ROOM_NAME

Playing the Mixed Broadcast
You can also make the following operations on the mixed broadcast. You can
– record it into the server’s local storage or S3 like cloud storage services
– stream it to social media (Youtube, Periscope, Facebook) or other custom RTMP endpoints
– embed the player for it into your website and serve it with WebRTC, HLS or CMAF
Creating an MCU Enabled Conference with REST API
Ant Media Server has a REST method to create conference rooms. You can create an MCU-enabled conference room by passing the mode parameter with “mcu” value while calling it. Here is a sample curl command:
curl -i -X POST -H "Accept: Application/json" -H "Content-Type: application/json" "http://localhost:5080/WebRTCAppEE/rest/v2/broadcasts/conference-rooms" -d '{"roomId":"room58","mode":"mcu"}'
Future Works
As written in step 1 you should add at least one adaptive setting. This requires a transcoding process for every stream in the room and also for the mixed broadcast.
We will remove this necessity to avoid CPU high usage in the next release.
How to Merge Streams Into a Single Stream in 4 Steps?


