RTMP internette sıklıkla karşımıza çıkan, gerçek zamanlı mesajlaşma (real time messaging protocol) protokolü olarak Türkçeleştirebileceğimiz bir protokoldür. İstemci ve sunucu arasında yüksek performans performanslı görüntü ve veri akışı sağlamak amaçlı kullanılmaktadır. Bu yazıda ise RTMP’nin Native bir iOS uygulamasında nasıl kullanılacağını göreceğiz.
Bugün övünçle açıklamak isteriz ki; artık AntMedia sunucusu ile uyumlu çalışacak bir RTMP iOS SDK yazılım geliştiriciler ve son kullanıcılar için kullanıma hazır durumdadır. Bu yazıda demo uygulama üzerinden SDK kullanımını inceleyeceğiz. Eğer yalnızca SDK dökümanına erişmek isterseniz buradan. erişebilirsiniz.
RTMP Demo Uygulaması Nasıl Çalıştırılır?
RTMP iOS SDK’sını kullanmak için, Ant Media Sunucusu’nun Enterprise Versiyonu’na, iOS SDK’sına ve bazı kütüphanelere sahip olmanız gerekmektedir.
Bununla ilgili olarak bize contact@antmedia.io adresinden ulaşabilirsiniz. WebRTC iOS SDK ve Enterprise versiyonunu deneme ya da kişisel kullanım amaçlı size ulaştırabiliriz. Lütfen SDK talepleriniz içerisinde, SDK’yı gerçek cihaz ya da simülatör seçeneklerinden hangisi ile kullanmak istediğinizi eklemeyi unutmayın.
Ant Media Sunucusunu Başlatalım
Android Media Server Enterprise versiyonunu çıkartıp terminalden start.sh komutu ile sunucuyu başlatın.
cd /path/to/ant-media-server
./start.sh
Demo Uygulaması Temel Bilgiler
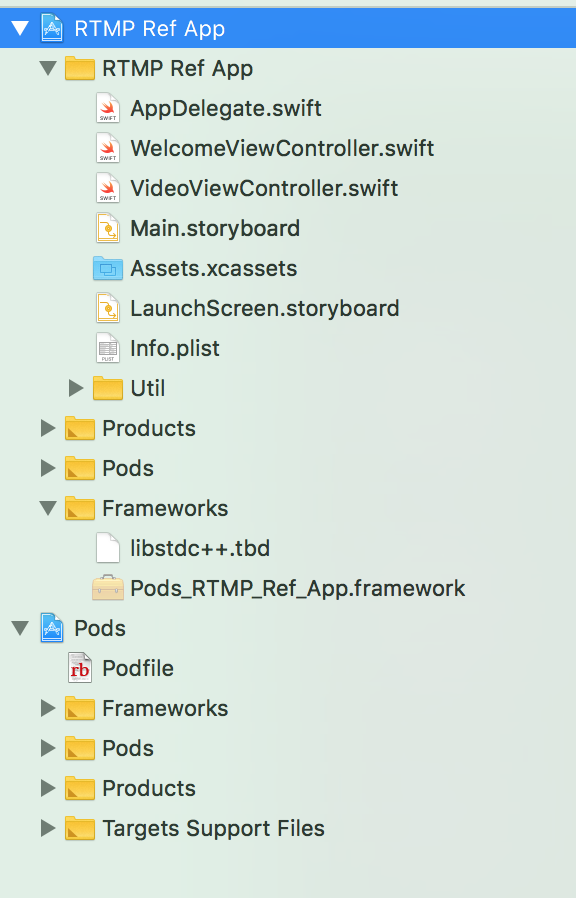
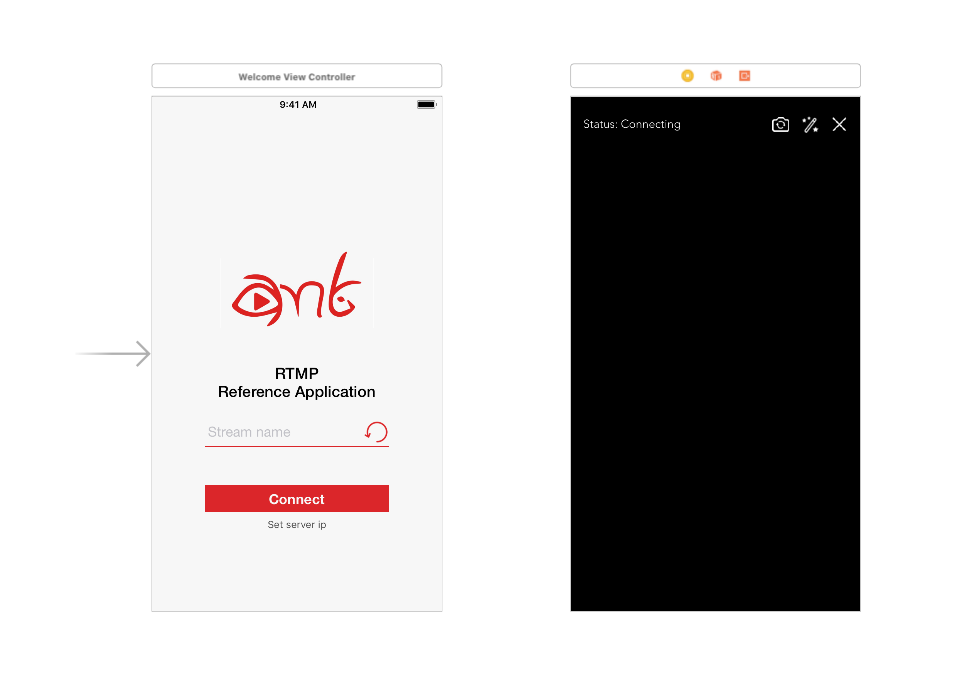
Demo uygulamasını indirip Xcode ile açtığınızda, Main.storyboard dosyası altında yer alan iki farklı ViewController göreceksiniz: WelcomeViewController ve VideoViewController. WelcomeViewController (solda), Ant Media Sunucu ile olan bağlantıların sağlanması (server ip), uygulamanın bağlanacağı odanın belirlenmesi (room id) ayarlamakla görevlidir.

Bu kütüphaneden farklı olarak, yine project navigator bölümünden görüleceği üzere, Demo Uygulaması bazı iOS kütüphanesini de kullanıyor: libstdc++.tbd
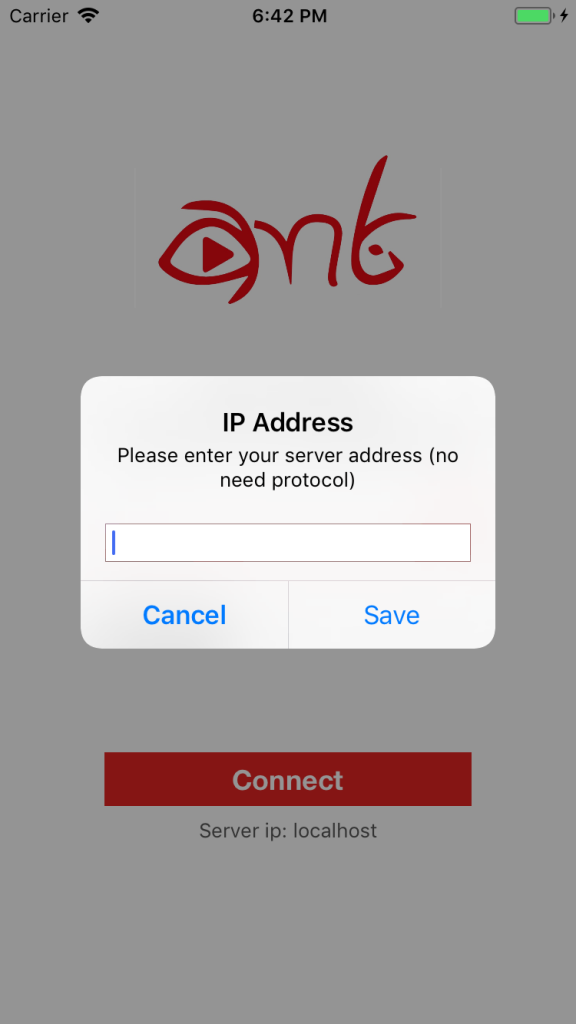
Sonuç olarak demo uygulamasını çalıştırdığımızda karşımıza ilk olarak WelcomeViewController çıkacak. Bağlantıyı sağlamadan önce Ant Media Sunucu adresini ve room id değerini belirlememiz gerekiyor.
Bağlantı başarılı olursa, demo uygulaması sunucu adresi ve room id sonraki oturumlar için kaydedecektir. Bu kaydetme işleminin detayları için uygulama içerisinde Utils klasörünü inceleyebilirsiniz.
Eğer bağlantıda bir sorun ile karşılaşırsa, kullancıya bir uyarı olarak belirtilecektir. Bununla birlikte, bağlantı başarılı olursa, WelcomeViewController içerisinden de görüleceği üzere, LFLiveKit üzerinden gelen bazı geri-bildirimler mevcut (LFLiveSessionDelegate). Bağlantı durumunu, olası hatalarda neler yapılabileceğini buradan takip edebilirsiniz.
Her şey başarılı bir şekilde gerçekleşirse, demo uygulaması VideoViewController ekranını açacak. Hemen ardından uygulama kamera ve mikrofon kullanımı için kullanıcıdan izin talep edecektir. Bu izinler sağlanmazsa uygulama doğru şekilde çalışmayacaktır.
Yine storyboard üzerinden görüleceği üzere, VideoViewController ekranı üzerinden kamera seçimini değiştirebilir (ön ve arka), ayrıca kayıt üzerine filtre ekleyebilirsiniz. Aynı zamanda VideoViewController ekranının sol üstünde yer alan UILabel ise bağlantının durumu hakkında bilgilendirme yapmaktadır.
Karşı Tarafın Bağlantısını Sağlama
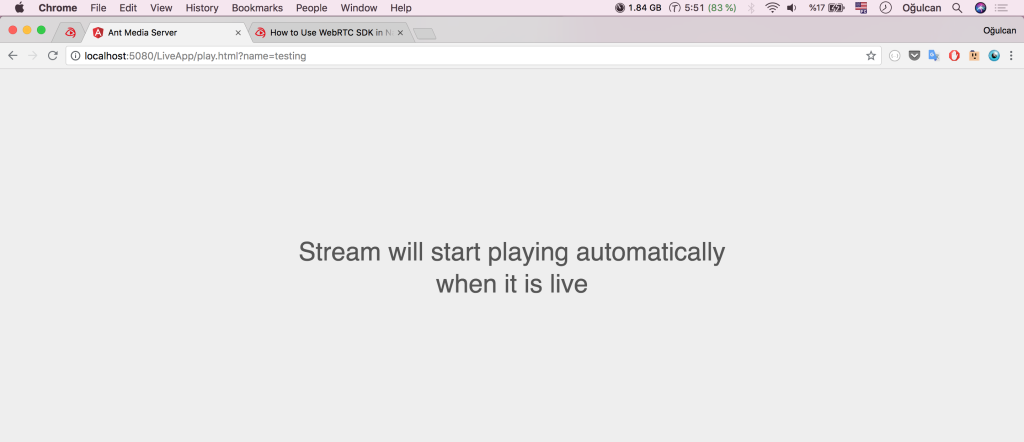
Birebir bağlantı oluşturabilmek için, karşı taraf da aynı odaya bağlanmalıdır. Demo Uygulamasını diğer iOS cihazlarınıza yükleyip aynı room id üzerinden bağlanabilirsiniz ya da Ant Media Sunucusu tarafından sağlanan http://localhost:5080/LiveApp/play.html?name= adresindeki metin kutusuna aynı room id değerini yazıp start stream butonuna tıklayabilirsiniz.
Sunucuyu doğru başlattıysanız, karşınıza bu mesaj çıkmalıdır. iOS cihaz üzerinden stream işlemini başlattığınızda bu sayfa otomatik olarak yenilenecektir.
iOS SDK Hakkında Daha Fazla Bilgi
iOS SDK’nın örnek bir kullanımı için WelcomeViewController sınıfına göz atın:
Bağlantı Parametreleri
– streamId (Room id değeri)
– url (Ant Media Sunucusu Adresi)
Sunucu adresi çeşitli sebeplerden ötürü rtmp/rtmps protokollerini kullanabilir. Demo uygulamasında da görebileceğiniz üzere Ant Medya sunucusuna bağlanmak için kullanılan url rtmp://<ip-adresi>/LiveApp/<room-id> şeklindedir.
LFLiveKit Uygulanması
Öncelikle uygulama içerisinde LFLiveKit ile birlikte libstc++.tbd kütüphanesinin de eklenmesi gerekmektedir.
Bu işlemden sonra, Welcome ve Video View Controller örneklerinde de görebileceğiniz üzere:
var session: LFLiveSession = {
let audioConfiguration = LFLiveAudioConfiguration.defaultConfiguration(for: LFLiveAudioQuality.high)
let videoConfiguration = LFLiveVideoConfiguration.defaultConfiguration(for: LFLiveVideoQuality.low3)
let session = LFLiveSession(audioConfiguration: audioConfiguration, videoConfiguration: videoConfiguration)
return session!
}()
şeklinde LFLiveSession kullanımına başlayabilirsiniz.
Öte yandan LFLiveSession nesnesini kullanırken delegate etmeyi de unutmayın:
override func viewDidLoad() {
super.viewDidLoad()
self.session.delegate = self
}
Uygulama işlemi tamamlandı. Uygulama üzerinden stream yapmaya hazırsınız:
let stream = LFLiveStreamInfo()
stream.url = “rtmp://\(url)/LiveApp/\(room)”
session.startLive(stream)
Üstte de bahsettiğimiz LFLiveSessionDelegate 4 metodu içermektedir:
extension WelcomeViewController: LFLiveSessionDelegate {
func liveSession(_ session: LFLiveSession?, liveStateDidChange state: LFLiveState) {
// Bağlantı durumu değişimlerinde tetiklenir
}
func liveSession(_ session: LFLiveSession?, errorCode: LFLiveSocketErrorCode) {
// Herhangi bir hata gerçekleşirse tetiklenir
}
func liveSession(_ session: LFLiveSession?, debugInfo: LFLiveDebug?) {
// Oturum hakkında bilgiler
}
}
İşte bu kadar. Bu detayların dışında, RTMP – AntMedia bağlantısıyla ilgili olmayan animasyonları, swift ile yapılan bazı işlemleri incelemek için demo uygulamasına daha detaylı bakabilirsiniz.
Umuyoruz bu yazı AntMedia RTMP iOS SDK’sının iOS platformunda nasıl kullanacığına ilişkin soru işaretlerini kaldırmaya yeterli olmuştur. Eğer sorularınız varsa, contact@antmedia.io adresine mail atabilirsiniz 🙂.