Developers can make users broadcast live video streams from their browser with WebRTC that can be distributed to many with DASH and HLS. In other words, users can broadcast live video from browsers as they do with a flash plugin, fortunately, this time there is no need to use any third-party plugin.
By the way, Ant Media Server is a media server that has some additional life-saving features/APIs for developers. Ant Media Server supports HLS and DASH so that live streams play almost on all web browsers. It also supports 360-degree video and adaptive bitrate.
Broadcast Live Video Stream with WebRTC to Ant Media Server
Let me walk you through the step-by-step explanation of how you can start a live video stream directly from your browser, with Ant Media Server.
- WebRTC Publishing is available in both Community Edition(CE) and Enterprise Edition(EE). In order to publish with WebRTC on a remote server, you need to install SSL to your server.
- Quick Link: Learn How to Install SSL to your Ant Media Server
- Visit
https://your_domain_name:5443/WebRTCAppEEin Enterprise Edition orhttps://your_domain_name:5443/WebRTCAppin Community Edition. If you’re running Ant Media Server on your local computer, you can also visithttp://localhost:5080/WebRTCAppEEin EE orhttp://localhost:5080/WebRTCAppin CE
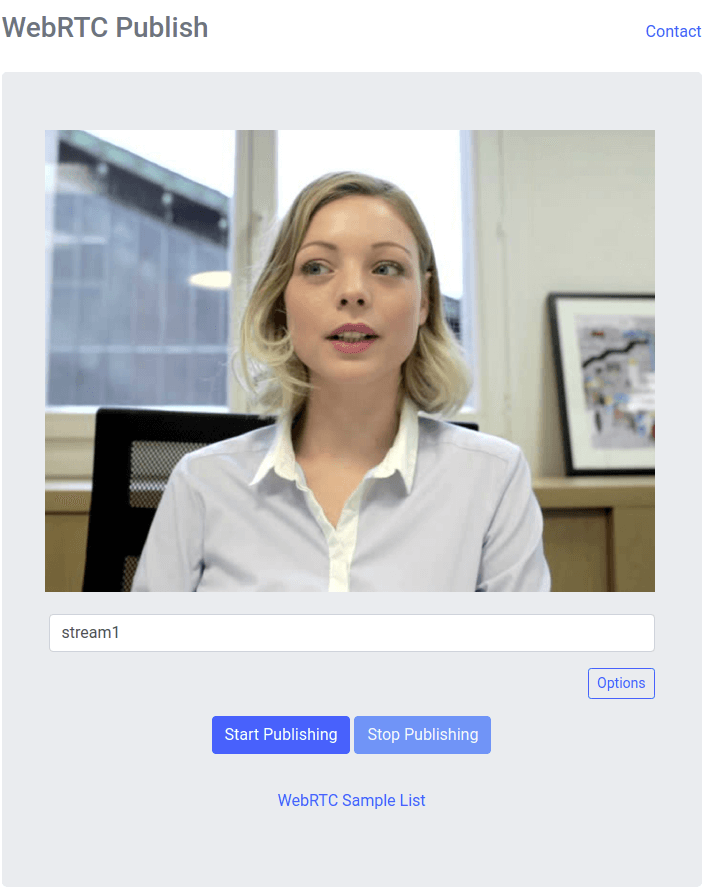
- Write stream id or leave it as default and Press
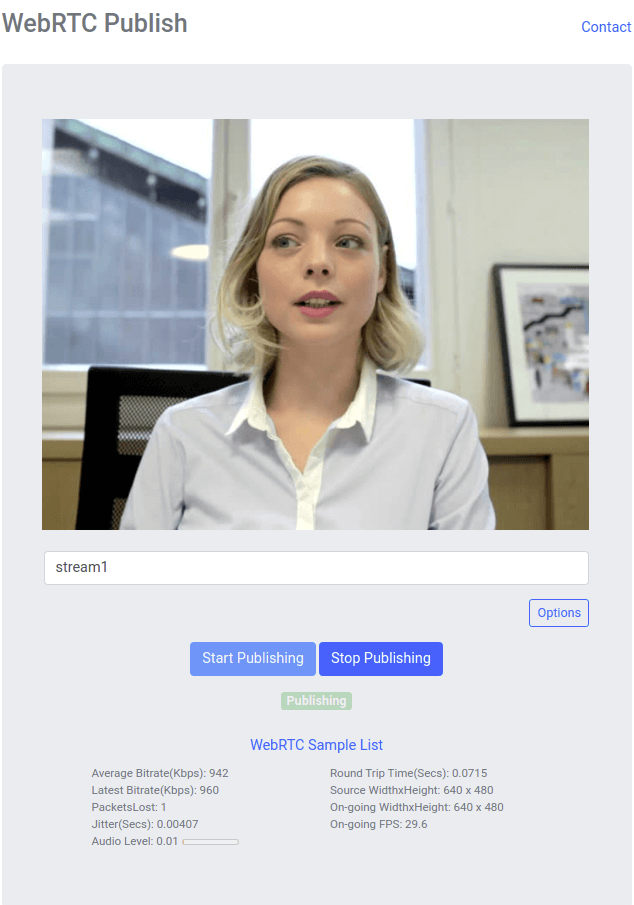
Start Publishingbutton. After you press the button, you’ll see “Publishing” text appear. Also, you can see WebRTC Statistics on WebRTC Publisher page.
Right now, you are broadcasting to Ant Media Server and it is time to watch the live stream
Watch Live Video Stream with HLS
HLS Playing is available in both Community and Enterprise Editions. Before playing a stream, make sure that stream is broadcasting on the server.
- You can watch HLS stream with Ant Media Server WebRTC Embedded player page
- You can use play.html under the Application. Visit
https://your_domain_name:5443/WebRTCAppEE/play.html?id=stream1&playOrder=hls. If you’re running Ant Media Server on your local computer, you can also visithttp://localhost:5080/WebRTCAppEE/play.html?id=stream1&playOrder=hls
- The HLS stream will start playing automatically when it becomes live.
Bonus: You can watch the HLS stream with FFplay, VLC, etc with the command below.
ffplay http://localhost:5080/WebRTCApp/streams/stream1.m3u8
Moreover, after you stop broadcasting, you can play the recorded MP4 file both on RTMP and HTTP.
Watch Live Video Stream with DASH
Ant Media Server supports CMAF packaging with DASH. You can enable DASH muxing by changing the following property in the application properties file webapps/{APP}/WEB-INF/red5-web.properties
settings.dashMuxingEnabled=true
PS: Please make sure you are restarting Ant Media Server after making the change on red5-web.properties file.
- You can watch DASH stream with Ant Media Server WebRTC Embedded player page.
- You can use play.html under the Application. Visit
https://your_domain_name:5443/WebRTCAppEE/play.html?id=stream1&playOrder=dash. If you’re running Ant Media Server on your local computer, you can also visithttp://localhost:5080/WebRTCAppEE/play.html?id=stream1&playOrder=dash
- The DASH stream will start playing automatically when it becomes live.
Bonus: You can watch DASH stream with FFplay, VLC, etc with the command below.
ffplay http://localhost:5080/WebRTCApp/streams/stream1.mpd
Useful Links
You can try Ant Media Server for free with all features!
You can download native Android and iOS WebRTC SDKs and integrate them into your applications for free!
Ant Media Server Github Wiki
You would want to check Ultra Low Latency Video Streaming and 7 Use Cases and Future of Ultra-Low Latency Streaming Market.