Using WebRTC for one-to-many streaming makes life easy for users. Because there is no need to install any third-party software in-stream publishing. In addition, to make life even easier is the seamless switch between WebRTC Screen Sharing & Camera. So that we add a switch between WebRTC Screen Sharing & Camera to both Community and Enterprise Edition. What we mean by seamless is that you can switch between Screen & Camera in the same session.
Try seamless WebRTC Screen Sharing
Firstly, just let me tell you how to try WebRTC screen sharing. After that, I will give some information about the JavaScript API and chrome extension.
- Install Ant Media Server to your server in the cloud with Getting Started. In order to download the community edition, visit the main page, or if you want to try the Enterprise edition, keep in touch.
- Go to WebRTC publishing web page which is https://FQDN:5443/WebRTCApp (Community E. ) or https://FQDN:5443/WebRTCAppEE (Enterprise E.). By the way, you need to assign a domain to your server and install SSL. Otherwise, chrome does not let you access the camera or screen.
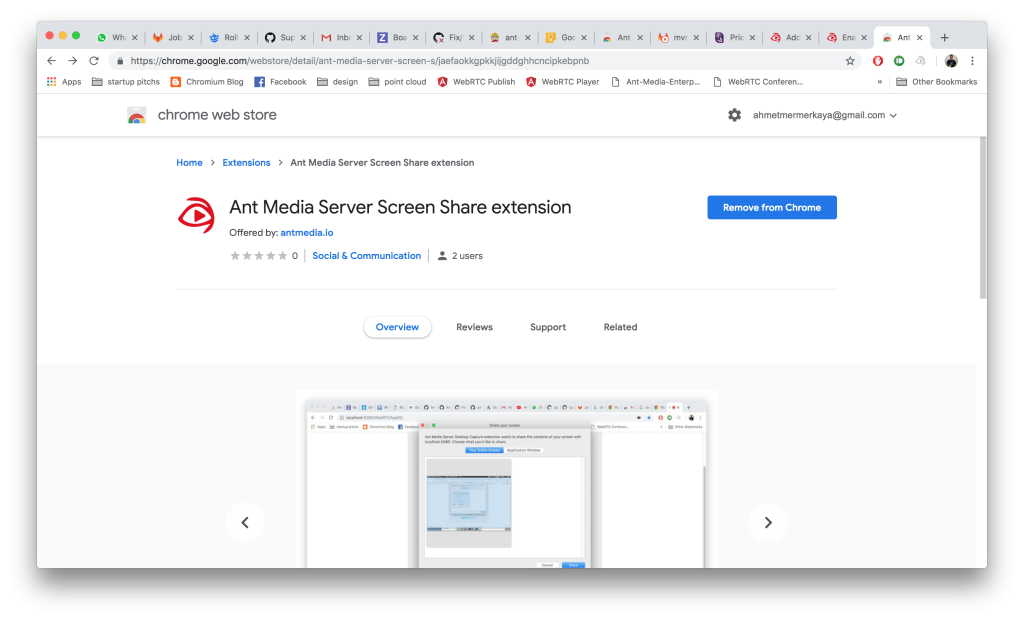
- Install Chrome Extension by clicking on the link or directly from Chrome WebStore. Luckily, the source code of the extension is also available on Github.
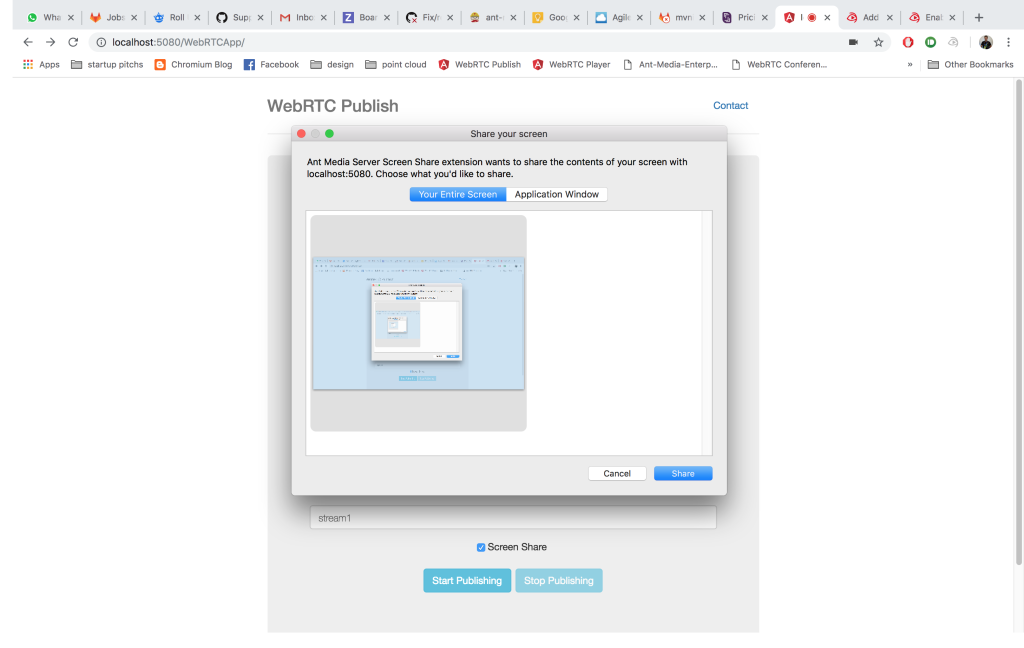
- Return back to the WebRTC Publish page and click Screen Share Checkbox
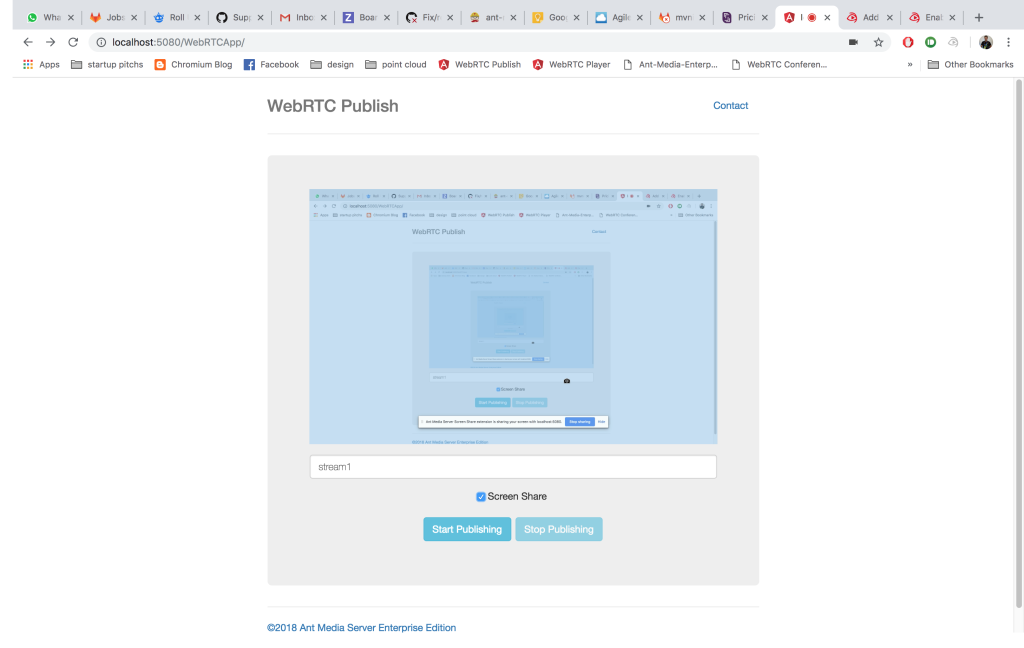
- The screen is going to be shared on the video element
- Click “Start Publishing” and also check/uncheck “Screen Share” box while publishing in the same session. MP4 file or HLS stream will record the screen or your camera according to your preference. You can watch the stream live on web panel via HLS.
Implementing WebRTC Screen Sharing
We just add some simple functions to js/webrtc_adaptor.js file to seamless switch between WebRTC screen sharing and camera. You can take a look at the source code of WebRTCApp/index.html to see the full implementation. Meanwhile, let me give some highlights about JavaScript API.
- Firstly, There is a new callback with “screen_share_extension_available”. If callback function is called with this parameter, it means that Ant Media Server Screen Share extension is ready to use in the Chrome.
- Secondly, if extension is available in the Chrome, you only need to call “webRTCAdaptor.switchDesktopCapture(streamId);” function to switch the Screen Sharing
webRTCAdaptor.switchDesktopCapture(streamId);
- Lastly, to switch back to camera, just again call to “webRTCAdaptor.switchVideoCapture(streamId);” function.
webRTCAdaptor.switchVideoCapture(streamId);
That’s all… WebRTC screen sharing is an essential feature and now It is a necessity. I hope this blog post will help some guys. You can use this feature on your project.
If you have any questions, please keep in touch.