WebRTC ile Canlı Video Yayınlama kullanıcılar için hayatı kolaylaştırıyor. Çünkü herhangi bir üçüncü parti yazılım kurmadan web tarayıcısı ile video yayını yapabiliyorsunuz. Bununla beraber ekran paylaşma özelliği ise yayıncılığı daha da kolaylaştırıyor. Biz de bu yüzden hem topluluk hem de kurumsal versiyon için WebRTC ekran paylaşımı ve kamera değişimi özelliğini ekledik.
WebRTC Ekran Paylaşımını Deneyin
Öncelikle, WebRTC Ekran paylaşımını nasıl deneyebileceğimizi anlatmaya çalışayım. Sonrasında ise JavaScript API ve Chrome eklentisi hakkında bilgi vermeye çalışacağım.
- Ant Media Server sunucusunu başlangıç dokümanında anlatıldığı gibi kurun. Topluluk versiyonunu ana sayfadan indirebilirsin. Kurumsal versiyonu denemek için lütfen iletişime geçin.
- WebRTC yayın yapma sayfasına gidin. Topluluk versiyonu için https://FQDN:5443/WebRTCAppEE, Kurumsal versiyon için https://FQDN:5443/WebRTCAppEE. Bu arada sunucuna SSL kurulumu yapmalısın. Aksi halde Chrome kamera veya ekran paylaşıma izin vermeyecektir.
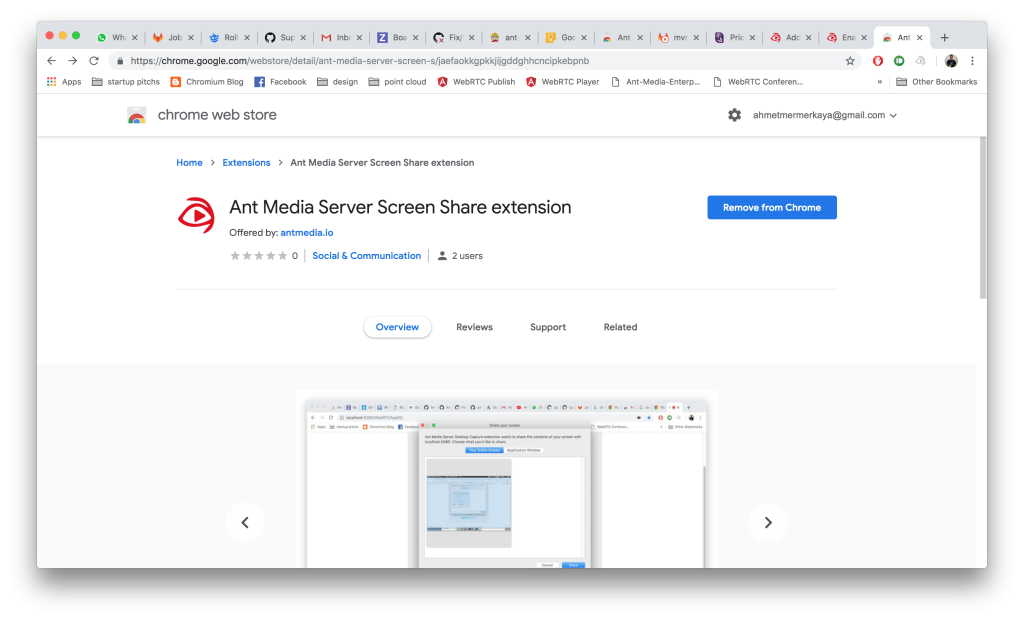
- Sonrasında Chrome eklentisini açılan sayfadaki linkten veya Chrome WebStore üzerinden kurabilirsin. Ayrıca eklentinin kaynak kodu Github’da bulunmaktadır.
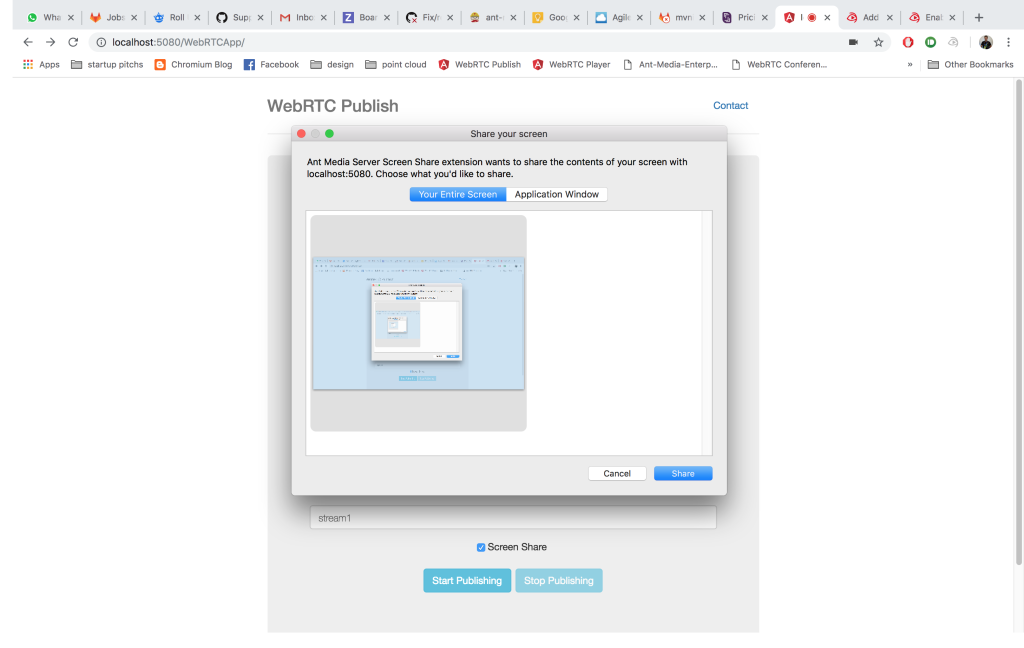
- WebRTC yayın yapma sayfasına geri dönün ve “Screen Share” kutusunu seçin.
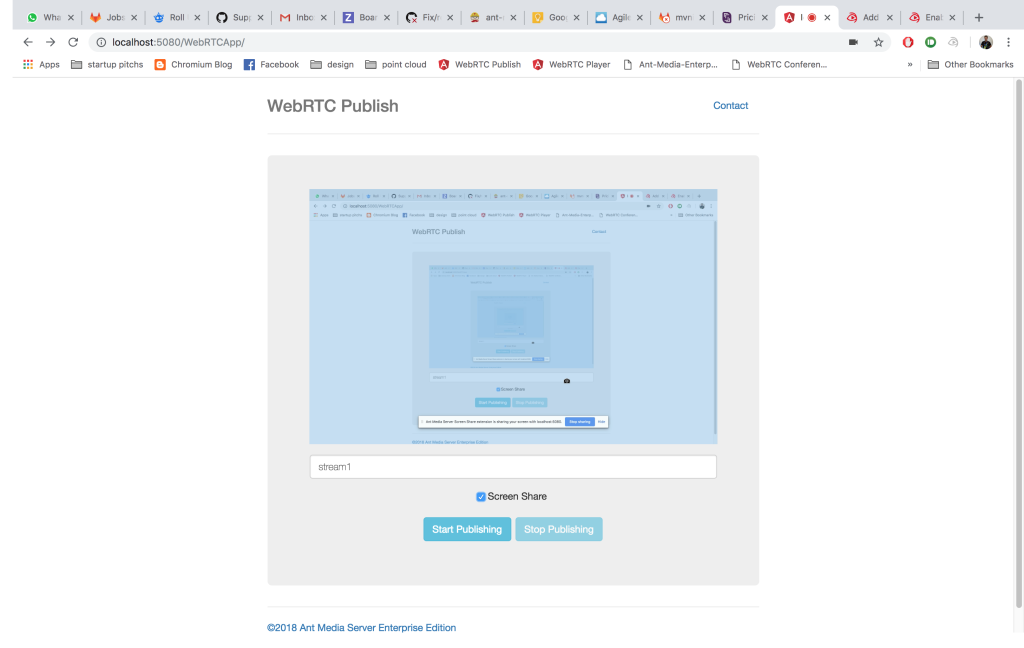
- Yukarıdaki işlemden sonra ekranın video elemanı içerisinde görülecektir.
- “Start Publishing” düğmesine tıklayın ve yayın yaparken “Screen Share” kutusunu seçin ve sonra tekrar seçilmemiş haline çevirin. Bu işlemleri yaparken video kaynağınız değişecek ve o haliyle yayın yapılacaktır. Canlı yayını aynı zaman web panel üzerinden HLS ile de izleyebilirsin.
WebRTC Ekran Paylaşımı Gerçekleme
Geliştiricilerin işlerini kolaylaştırmak için js/webrtc_adaptor.js dosyasına bir kaç fonksiyon ekledik. Bu fonksiyonların tam olarak nasıl kullanıldığını görmek için WebRTCAppEE/index.html dosyasını inceleyebilirsin. Şimdi de genel olarak bu konu hakkında önemli noktaları anlatalım.
- İlk olarak, yeni bir bildirim parametresi “screen_share_extension_available” ekledik. Eğer aşağıdaki gibi bu bildirim gelirse, bu Ant Media Server Screen Share eklentisinin kullanılmaya hazır olduğunu gösterir.
- İkinci olarak yapman gereken ise sadece “webRTCAdaptor.switchDesktopCapture(streamId);” fonksiyonunu çağırmaktır.
webRTCAdaptor.switchDesktopCapture(streamId);
- Eğer tekrar kamera yayınına geçmek istersen “webRTCAdaptor.switchVideoCapture(streamId);” fonksiyonunu çağırmalısın.
webRTCAdaptor.switchVideoCapture(streamId);
İşte bu kadar. Umarım bu yazı faydalı olur. Sormak istediğiniz bir konu olursa lütfen iletişim kurun.